Contextual was designed for Apps to make onboarding, education and Feature Discovery simple and code-less. Most commonly the use of Tips and Tours to nudge a user into action is a great user engagement approach.
But what happens when you are rolling out a major feature?
- Perhaps tips of a popup are a good introduction but not impactful enough.
- A Home Screen carousel is just too interrupting to the user flow and has low conversion rate.
Try a Feature Carousel
St George Bank is a major bank and they made a significant investment across their ATM machine network to support “Cardless Cash”. If you’ve not heard of Cardless Cash its a major improvement to getting money easily for your wallet – the benefits are:
- Card Security – you don’t need to pull your card out and put it in the machine, where you might forget it. Risk of “skimming” is also eliminated.
- PIN Security – you don’t need to expose your PIN where someone may spy it.
- Fast – its pretty quick to get the cash out, just a few keystrokes at the terminal.
- Money for others – A parent can send the access code to a child who can then get cash for an emergency.
The challenge is that whilst a huge rollout investment is made, getting customers to use this feature hits the human fear, uncertainty, doubt and plain laziness.
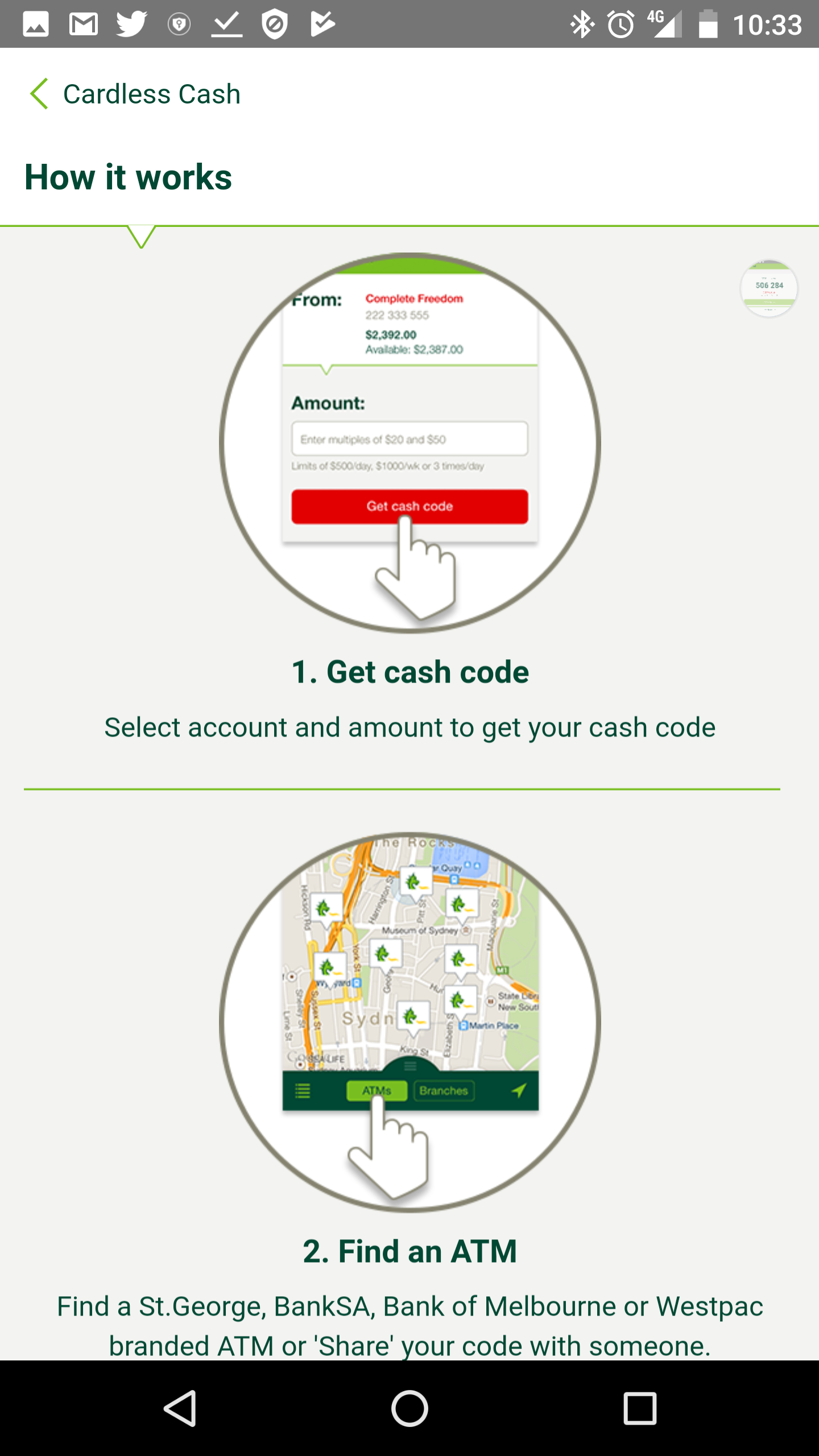
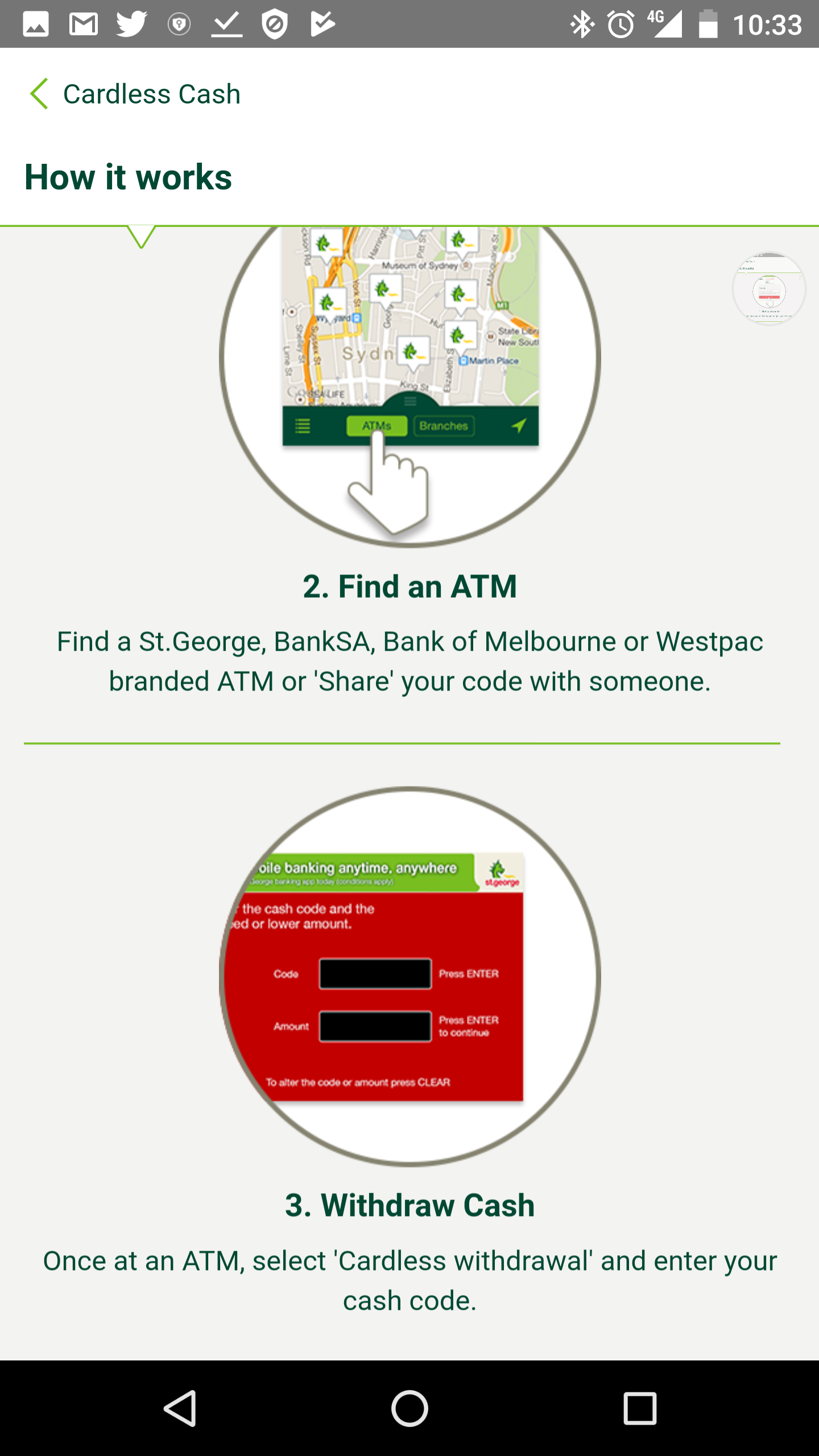
So the Product Management team at St George obviously wanted to give the new capability the best chance of uptake and embedded a Feature Carousel into the App. So if a user explores this section of the App for the first time, they get a richer walk-through that is eye-popping and more persuasive than just a tip. Here is the introduction.
There is a couple of interesting things to observe:
- They decided to reduce the number of swipes by putting 2 steps on each page. I don’t know if this helps with memory retention of activation – but its an interesting experiment. With Contextual, you could run an A/B split to see what gets better conversion.
- Short Sharp Action-oriented text. Notice how there is no waffle and Verbs like “Get”, “Find”, “Withdraw” get task focussed.
- The explanation is contextual and the user can immediately perform the task.