Are you throwing up roadblocks to your users before they’ve Activated in your App?
When a user is getting started – quite often there won’t be any data for them to visualize how your product can help. This is a called an Empty State.
What is a UX Anti-pattern?
A UX Anti-pattern is a common mistake that is made when designing user interfaces. These mistakes can lead to poor user experiences, which can in turn lead to users abandoning your product.
What are common examples of poor and good Onboarding experiences?
Here are some examples of poor and good onboarding experiences:
- Poor Onboarding: A poor onboarding experience is one that is confusing, frustrating, or time-consuming. For example, an onboarding experience that requires users to fill out a lot of forms or go through a long tutorial is likely to result in app abandonment.
- Good Onboarding: A good onboarding experience is one that is clear, concise, and engaging. For example, an onboarding experience that uses tooltips, walkthroughs, or interactive demos is likely to result in an optimum outcome, Activation! .
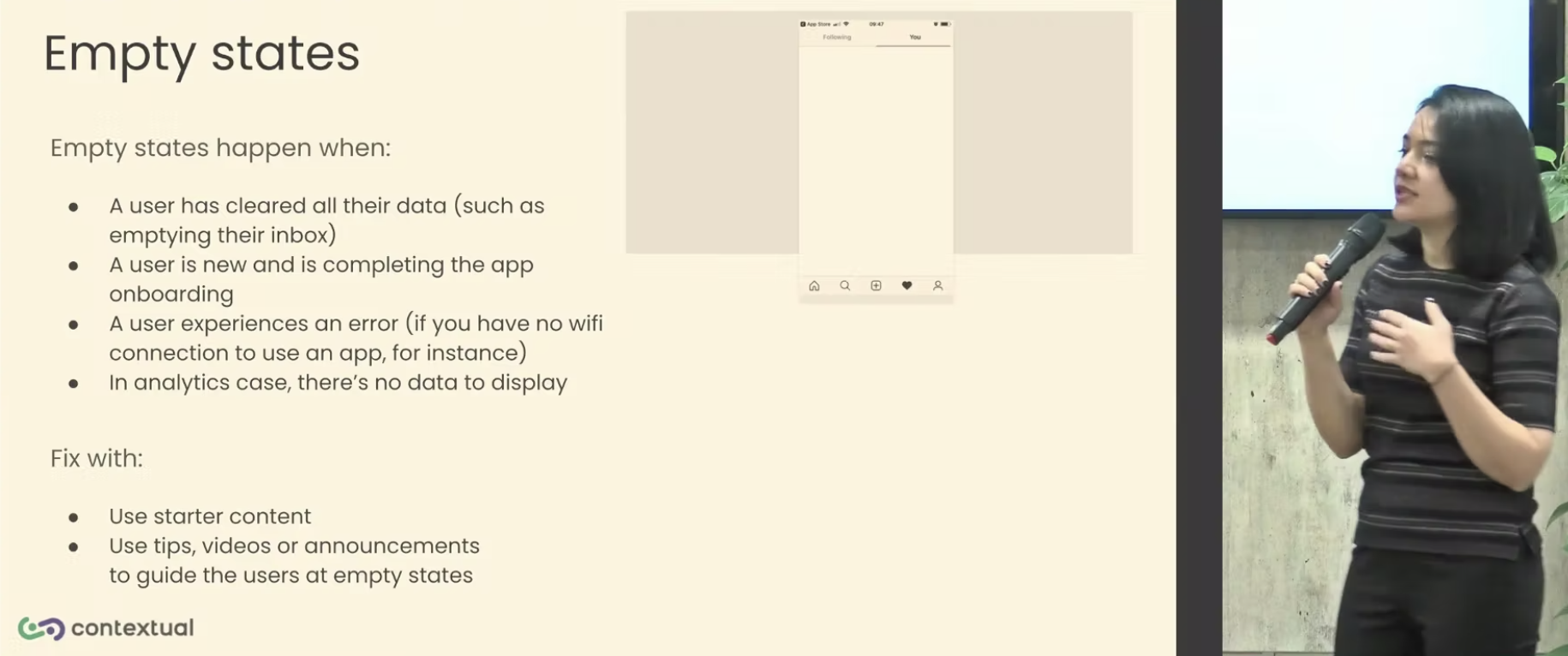
Empty States in Onboarding.
When a user first opens your app, they may be greeted by an empty state. This is a blank screen or page that doesn’t have any content. Empty states can be a problem because they can confuse and frustrate users.
How to Address Empty States
There are a few things you can do to address empty states in your app:
- Use mock data: If your app doesn’t have any data yet, you can use mock data to fill up the empty states. Mock data is fake data that looks like real data. Using mock data can help users understand what your app is about and how it works.
- Show useful starter content: If you have some useful starter content, such as tips or tutorials, you can show it to users when they first open your app. This can help users get started with your app and learn how to use it.
- Use tooltips: Tooltips are small pop-up windows that provide additional information about a button or icon. You can use tooltips to explain what a button or icon does, or to provide instructions on how to use it.
- Use walkthroughs: Walkthroughs are step-by-step instructions that show users how to use a feature or function. You can use walkthroughs to help users get started with your app and learn how to use it.
Remove Frictions
When users are first using your app, they are likely to be hesitant to give you any information. This is because they don’t know you or your app yet. To encourage users to give you information, you need to remove as much friction as possible.
Here are a few things you can do to remove friction:
- Ask for the minimum amount of information: Only ask for the information that you absolutely need. If you ask for too much information, users will be less likely to give it to you.
- Make it easy to give information: Make it easy for users to give you information. Use clear and concise forms, and make sure that the submit button is easy to find.
- Thank users for their information: When users give you information, thank them. This will show them that you appreciate their time and effort.
Keep the Experience Consistent
If you have multiple platforms, such as a web app and a mobile app, it’s important to keep the user experience consistent across all platforms. This will help users learn how to use your app more quickly and easily.
Here are a few things you can do to keep the user experience consistent:
- Use the same design language: Use the same design language across all platforms. This will help users recognize your app and know how to use it.
- Use the same terminology: Use the same terminology across all platforms. This will help users understand what the different features and functions do.
- Use the same navigation: Use the same navigation across all platforms. This will help users find what they’re looking for more easily.
By following these tips, you can create a better onboarding experience for your users. This will help you increase activation and improve user retention.
In the video below is a presentation (snippet) from Bess and David where they cover some actual patterns and anti-patterns in Mobile App examples to compare with.
In a followup post we will cover one popular B2B webapp (Monday.com) and summarize some patterns and ux anti-patterns we’ve come across – especially for Mobile Apps!
Webinar: How to Automate Product-Led Growth in APAC
Are you looking to get more users to love your mobile and web apps? Click on the buttons below to get your 14 day free trial or contact us for a demo!