For mobile app user onboarding carousels used to be a thing but what about now? Carousels (also known as sliders or onboarding screens) were still a common design pattern in mobile app onboarding. They are used to introduce users to the primary features or benefits of an app when it’s first launched. Carousels typically consist of several swipeable screens, each with visuals and text, sometimes accompanied by pagination dots to indicate progress.
However, the usage and effectiveness of carousels in onboarding can vary based on several factors:
Effectiveness: Some studies and anecdotal evidence suggest that not all users swipe through all the screens in a carousel. If the first couple of screens don’t grab their attention, they might skip the rest. Carousels, when used in mobile user onboarding, serve a variety of purposes. Here’s a breakdown of the role they play:
- Introduce Key Features: One of the primary uses of carousels in onboarding is to give new users a quick overview of the app’s main features. By swiping through a series of screens, users can get a glimpse of what the app can do before they dive in.
- Simplify Information: Instead of overwhelming a user with a single screen full of information, carousels break down information into bite-sized chunks. Each slide typically focuses on a single feature or benefit, making it easier for the user to digest.
- Engaging Visuals: Carousels allow for the use of visuals, including illustrations, animations, and screenshots, to complement text. Engaging visuals can make the onboarding experience more enjoyable and memorable.
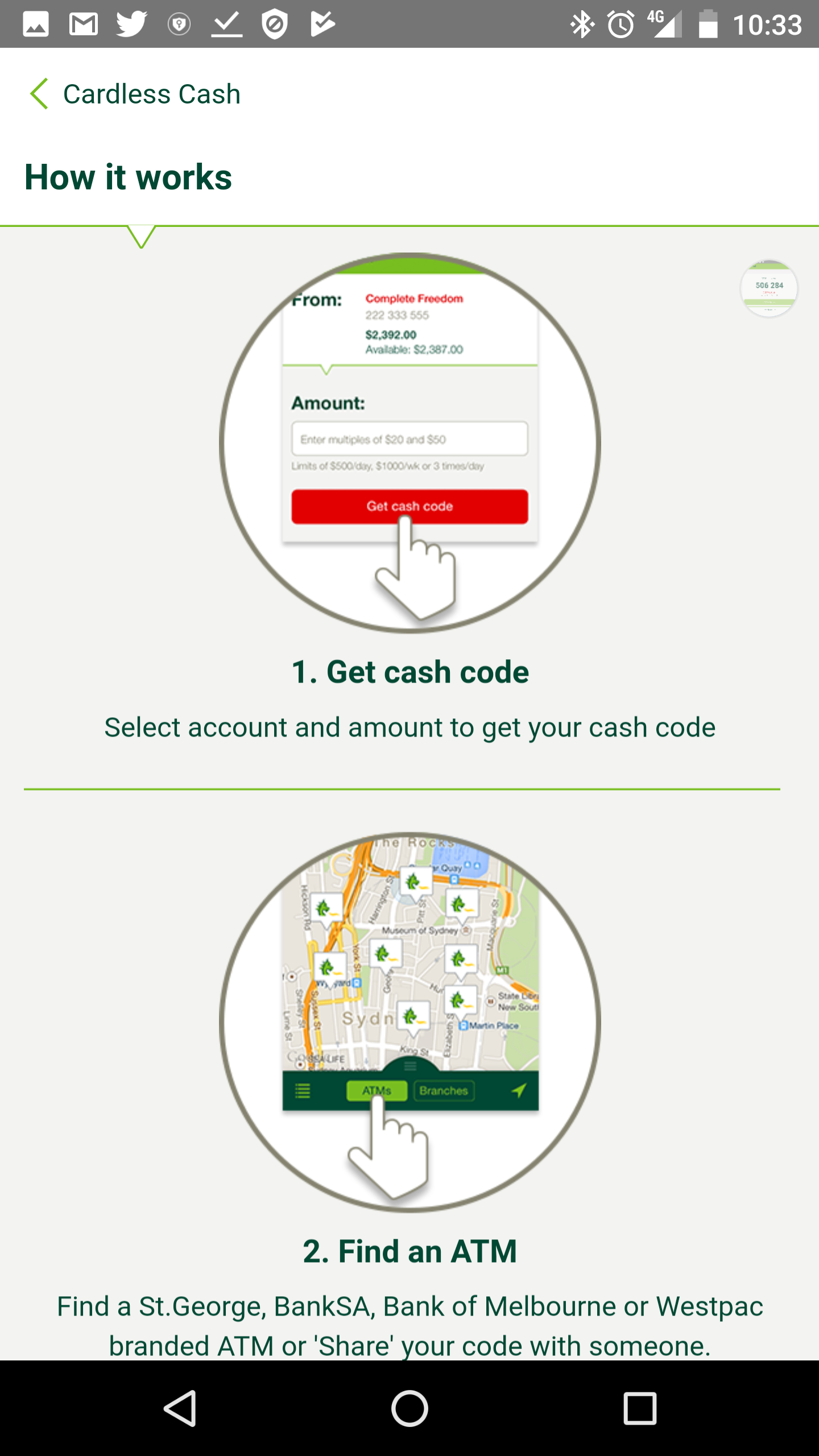
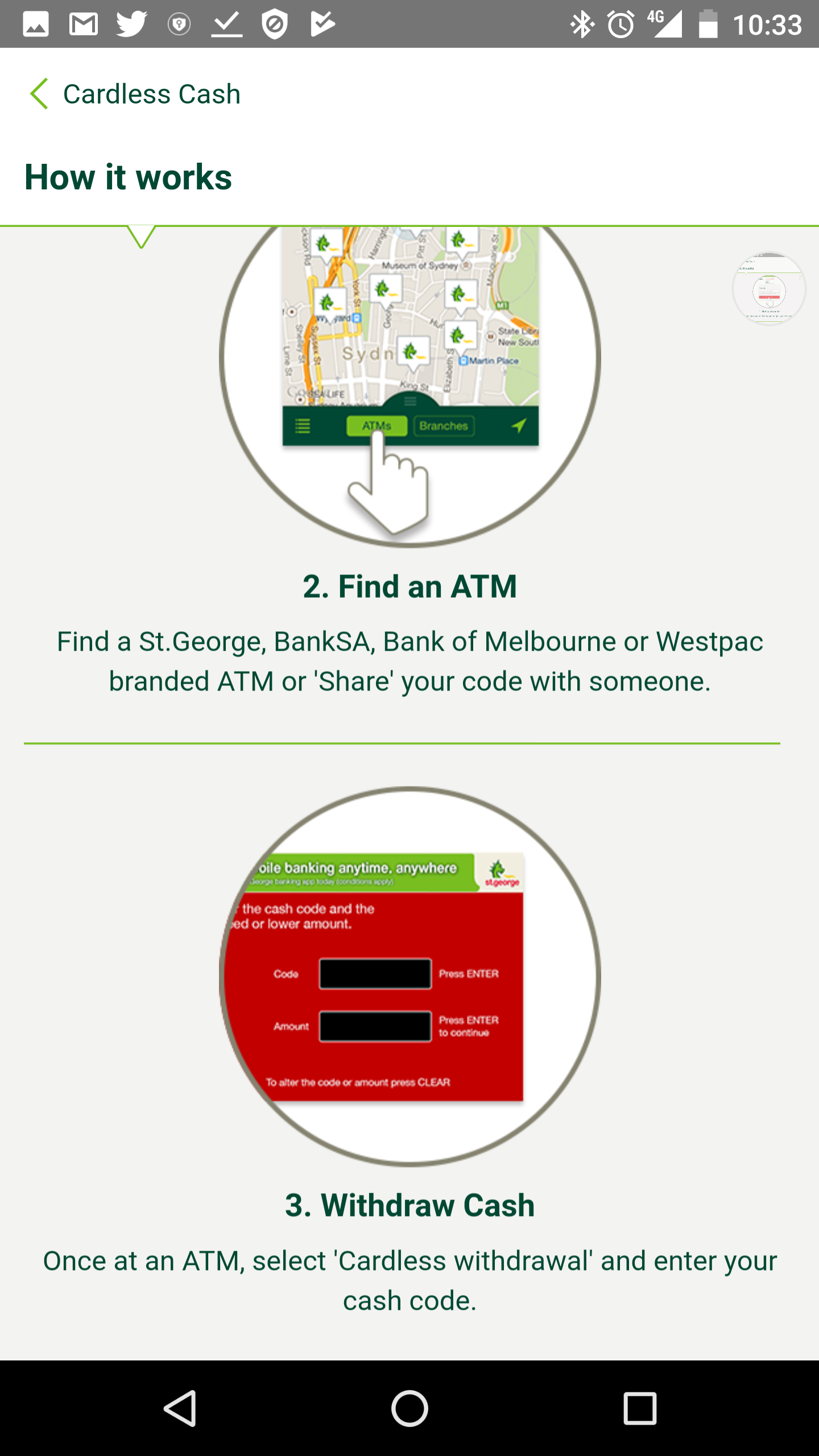
- Tutorials and Guidance: Some apps use carousels to guide users through a series of steps or tutorials. For example, an image-editing app might use a carousel to demonstrate how to crop a photo, add a filter, and then save the edited image.
- Highlight Value Proposition: Apart from just showcasing features, carousels can emphasize the benefits of using the app. This helps users understand the value the app offers, which can be key to retaining them.
- Flexible Design: Carousels can be designed to match the app’s aesthetic and brand identity. This makes them a versatile tool in the designer’s toolkit, suitable for a range of apps and audiences.
- Prompts and Calls to Action: Many carousels conclude with a call to action, like signing up, logging in, or diving into the app’s main interface. This prompt can encourage users to take the next step in their journey.
- Conditional Onboarding: Some advanced carousels might change their content based on user responses. For example, asking a user their primary purpose for downloading an app could tailor the subsequent carousel screens to that specific use-case.
However, while carousels can be useful, they’re not without criticism:
Overuse: Because carousels have become a staple in app design, some users may skip them, thinking they already know how the app works.
Accessibility Issues: Carousels can pose challenges for visually impaired users or those who use screen readers. It’s essential to ensure that carousels are accessible to all users.
Information Overload: If not done well, carousels can still overwhelm users with too much information. It’s crucial to strike a balance between being informative and being concise.
In summary, carousels in mobile user onboarding can be a powerful tool for introducing users to an app’s features and benefits. However, they should be designed with care, ensuring they’re accessible, engaging, and genuinely helpful for the user.
Contextual onboarding and carousels can complement each other when used strategically. While carousels usually offer a generalized introduction, contextual onboarding offers help and guidance based on where the user is within the app and what they are doing. Merging these two can offer a rich, layered onboarding experience. Here’s how they can be used together:
- Initial Overview with Carousels: Start with a carousel to introduce the app’s primary features and benefits. This gives users a high-level understanding of what to expect.
- Contextual Tutorials Post-Carousel: Once the user has swiped through the carousel and enters the app, provide contextual tutorials. For instance, if they land on a dashboard for the first time, tooltips or highlight overlays can guide them through the features specific to that page.
- Progressive Disclosure with Carousels: Instead of showing all the features upfront, use the carousel to introduce basic functionalities. As users dive deeper into advanced features, use contextual onboarding to guide them.
- Interactive Carousels: After a general carousel introduction, integrate interactive elements. For instance, if introducing a photo-editing tool, the carousel can show the editing feature, and the next step might allow users to try it out on a sample photo within the carousel itself.
- Adaptive Onboarding: Gauge user interactions during the carousel phase. If a user shows particular interest in one feature (by spending more time on a specific slide or interacting with it), the subsequent contextual prompts can be tailored around that feature.
- Feedback Loops: After introducing features through the carousel, use contextual onboarding to ask for feedback. For instance, after showing a new feature in the carousel, a contextual prompt can ask, “Would you like a detailed tutorial on this?”
- Contextual Reminders: If a user skips the carousel or rushes through it, contextual cues can remind or reintroduce those features when the user encounters them within the app.
- Deep Linking from Carousels: If your carousel touches on advanced features, deep linking can be useful. For instance, a carousel slide introducing a particular function can have a “Learn More” button that, when tapped, takes the user directly to that feature with contextual onboarding ready to guide them.
- Continual Learning with Carousels: For apps that frequently update and add new features, occasional carousel reintroductions can be beneficial. Once users are familiarized through the carousel, contextual onboarding can take over, offering in-depth guidance on the new features.
- Personalized Experiences: By analyzing user behavior and preferences, the carousel can be personalized to show the most relevant features to individual users. Following this, contextual cues can further tailor the onboarding based on the user’s interaction with the carousel.
In essence, while carousels set the stage by offering a bird’s-eye view of the app, contextual onboarding goes deep, offering guidance and assistance as users navigate the app. When combined, they offer a holistic onboarding experience that is both informative and user-centric.
Are you looking to get more users to love your mobile and web apps? Click on the buttons below to get your 14 day free trial or contact us for a demo!