Amidst so much suffering, angst and business collapse caused by COVID-19 there has been some companies that have grown incredibly. Back in early March, I commented on Zoom’s breakout success.
Looking back now in June, Zoom has leapt from upstart B2B App to massive consumer awareness.
Behemoths like Google and Microsoft needed to respond – Google Meet gets a relaunch. Microsoft Teams loosened usage limits.

We’ve started to see Google aggressively using their other properties (Gmail) to (re)announce Google Meet as a Feature Re-Discovery inside calendar appointment.
These are the kind of announcements that Contextual lets you launch from within your own Apps.
With Contextual, the “Learn more” link could send a user to another step in a guide or launch a video to do a deep-dive.

This popup can be placed in the flow of creating an appointment – a perfect example of “Product-led growth” by the product teams at Google.
Kudos to Google using Tips and Popups to remind the user of a feature they could use rather than default to Zoom!
Update: 26 June 2020

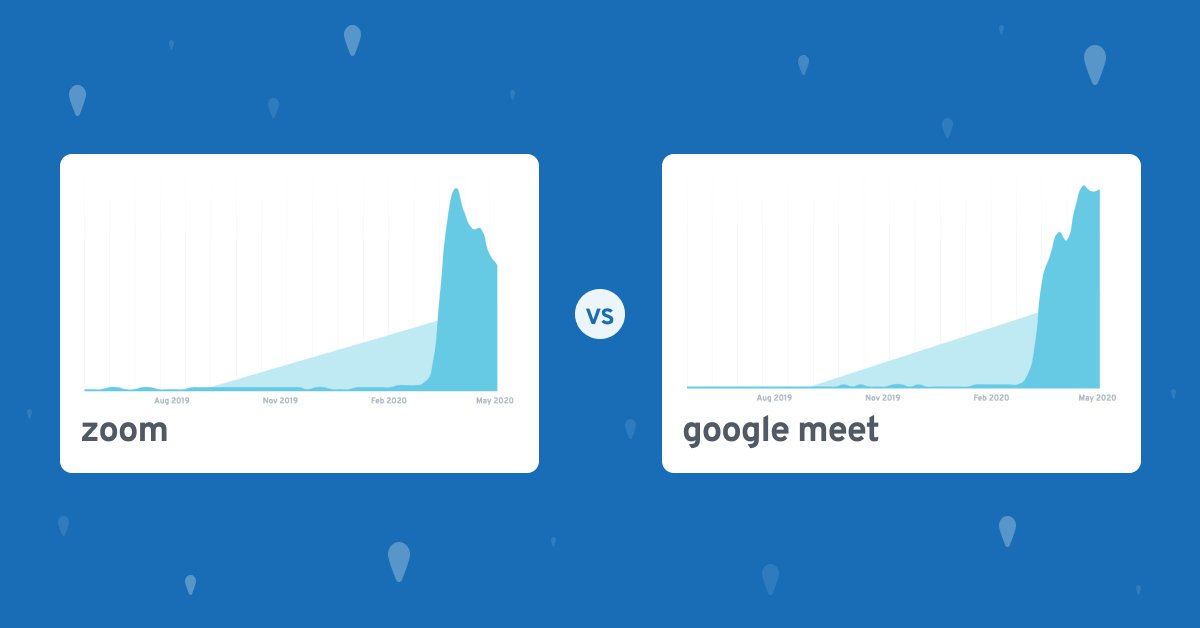
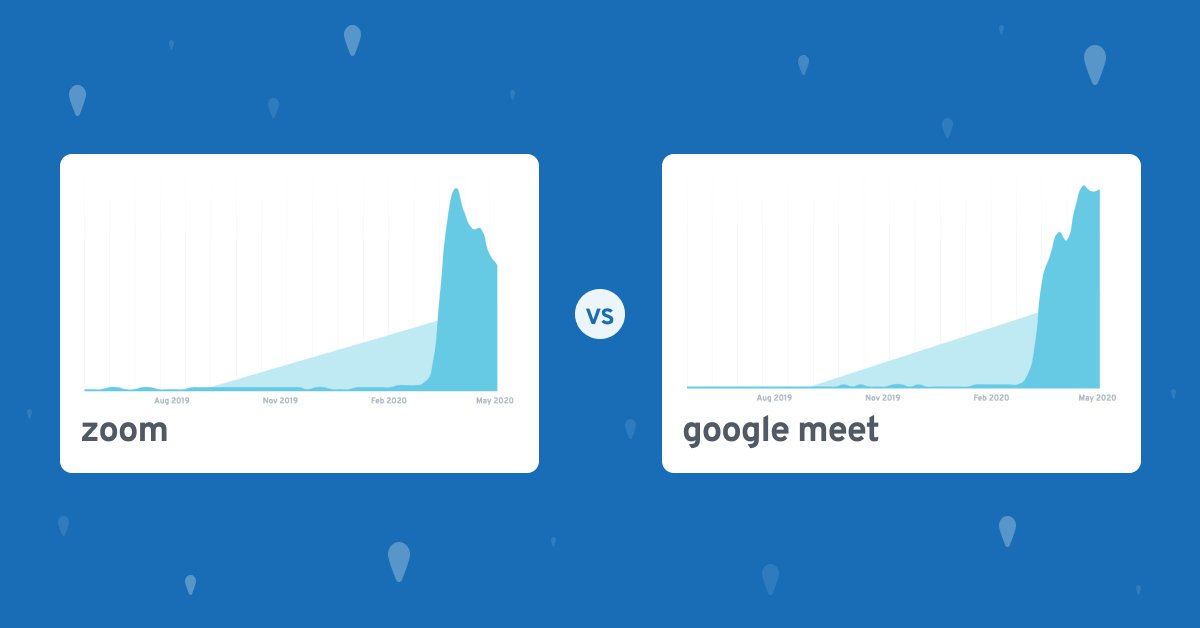
I stumbled across a post from Explodingtopics that shows Google Meet is experiencing sustained attention “by Google Search Volume”.
That may not be entirely unbiased but is interesting to see.
The data shows search volume for both Zoom and Google Meet is exploding.
Which suggests: Google Meet’s search volume has been climbing WAY faster. Zoom’s has plateaued a bit and is even declining at the moment.
Its possible Google’s Feature (Re-) Discovery discussed in this post – by putting overlays in other Apps may be strengthening brand awareness.