In case you thought it was too early to be talking about Black Friday sales, think again.
This period from Black Friday through Cyber Monday is make or break for retailers, accounting for up to 40% of annual sales. With the holiday season just six weeks away, data.ai reports a staggering 22% increase in visits to mobile shopping apps as consumers eagerly research, compare prices, and hunt for discounts.
But here’s the catch: while downloads are important, user engagement on mobile shopping apps has grown nearly twice as fast. The time users spend in these apps directly correlates to higher retail sales. As the world faces an acute shortage of software developers, retailers struggle to quickly adopt a mobile-first strategy to capitalize on this massive trend. Additionally, inflation continues to impact consumer wallets, making the upcoming holiday season even more challenging.
To win over mobile users and maximize sales, retailers and service providers must do more than simply release a mobile app. They need a solid strategy for mobile app user onboarding and ongoing user engagement. Mobile shopping apps, in particular, are prone to high user churn, making it crucial to guide users to the “Aha moment” swiftly. This moment occurs when users experience the initial value of the app, such as finding a desired product and making a purchase—also known as “Activation.” Activation aligns with the methodology of Product Teams, ensuring the app fulfills a potential customer’s needs to be done (JTBD). Since users invest only a few minutes or even seconds before moving on, a well-designed mobile app walkthrough is essential for them to activate and return to the app repeatedly.
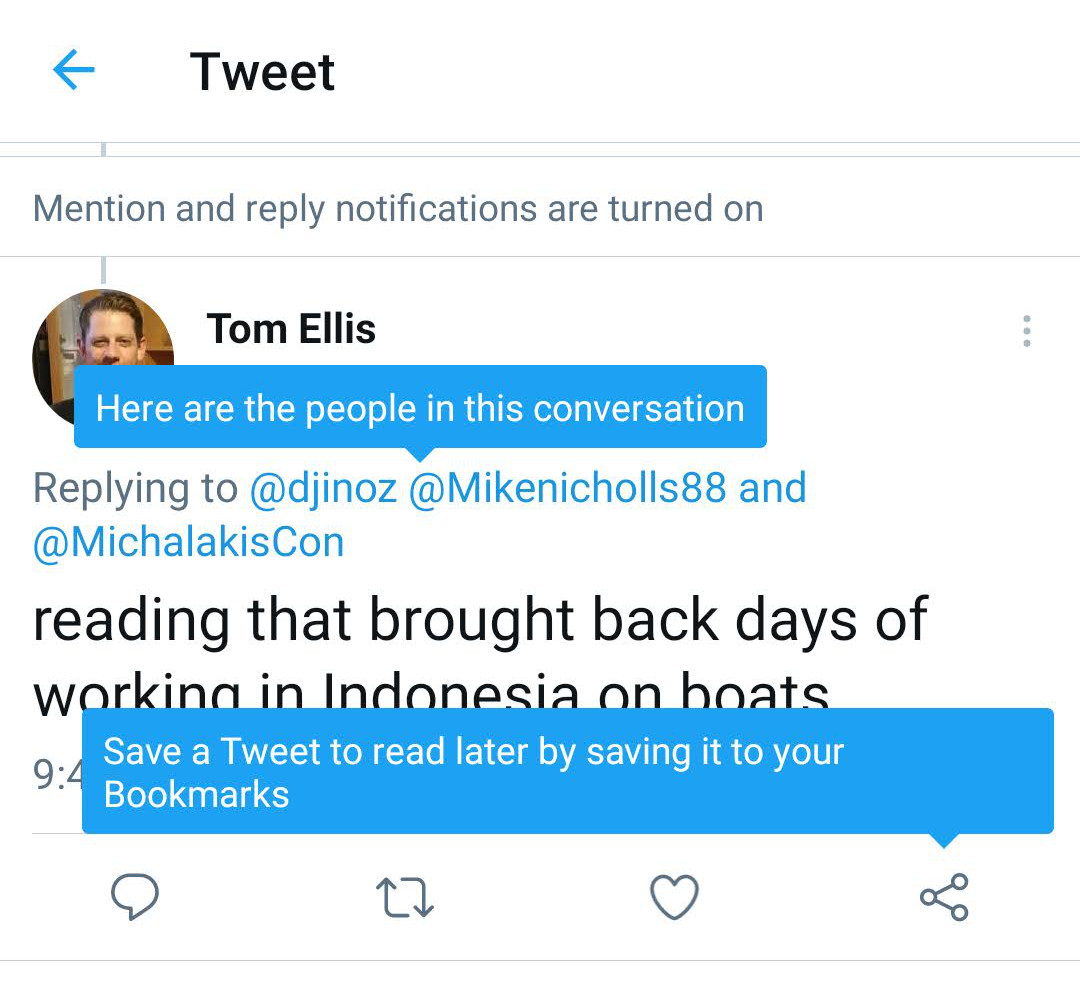
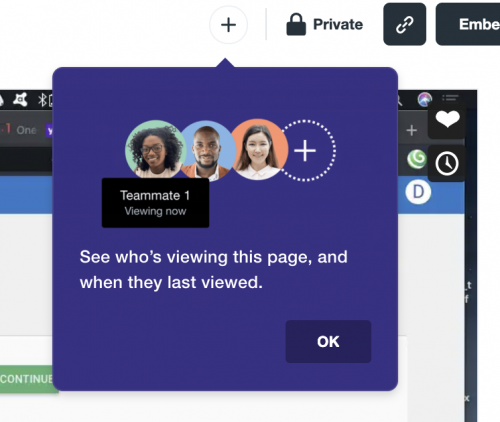
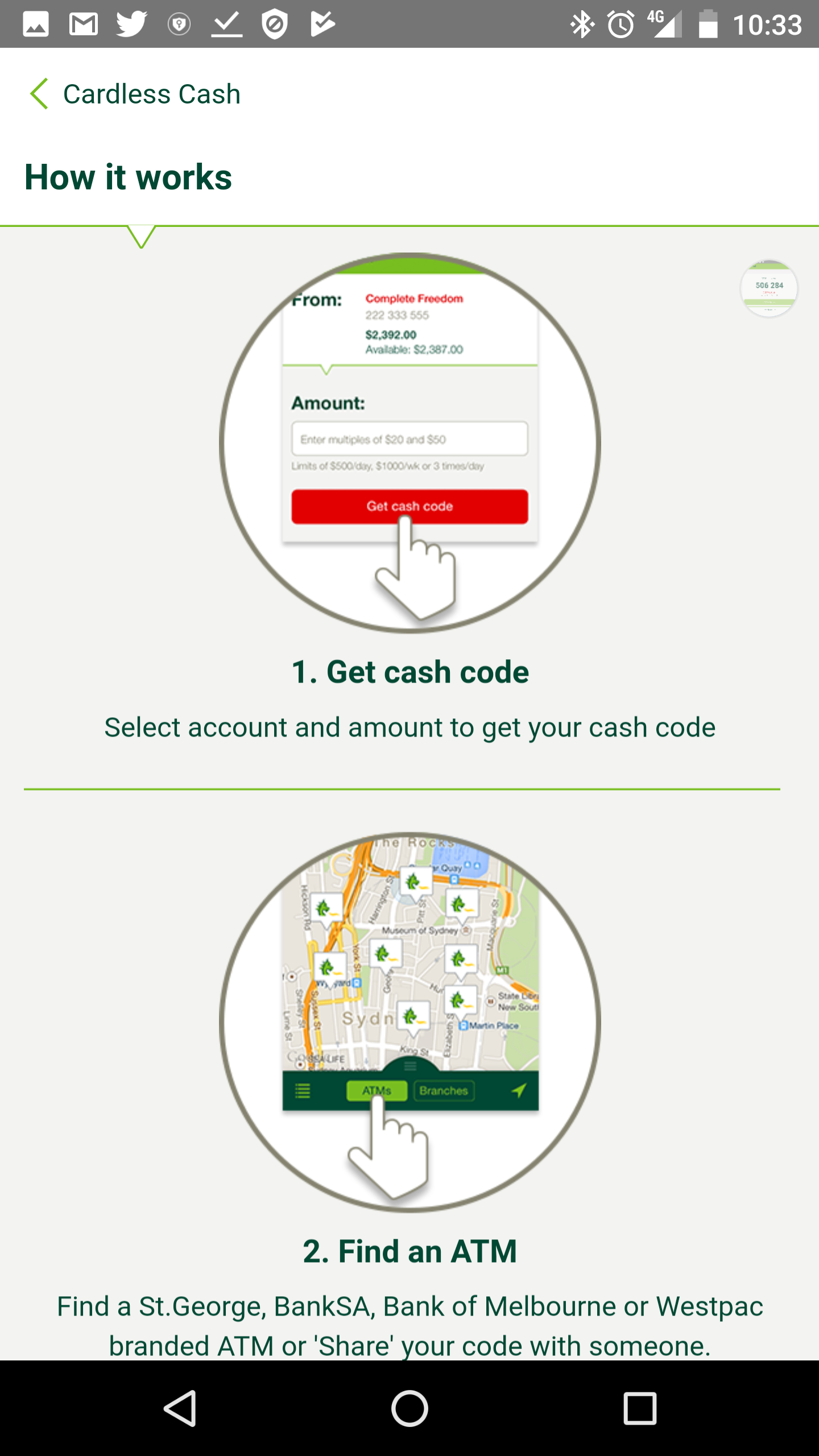
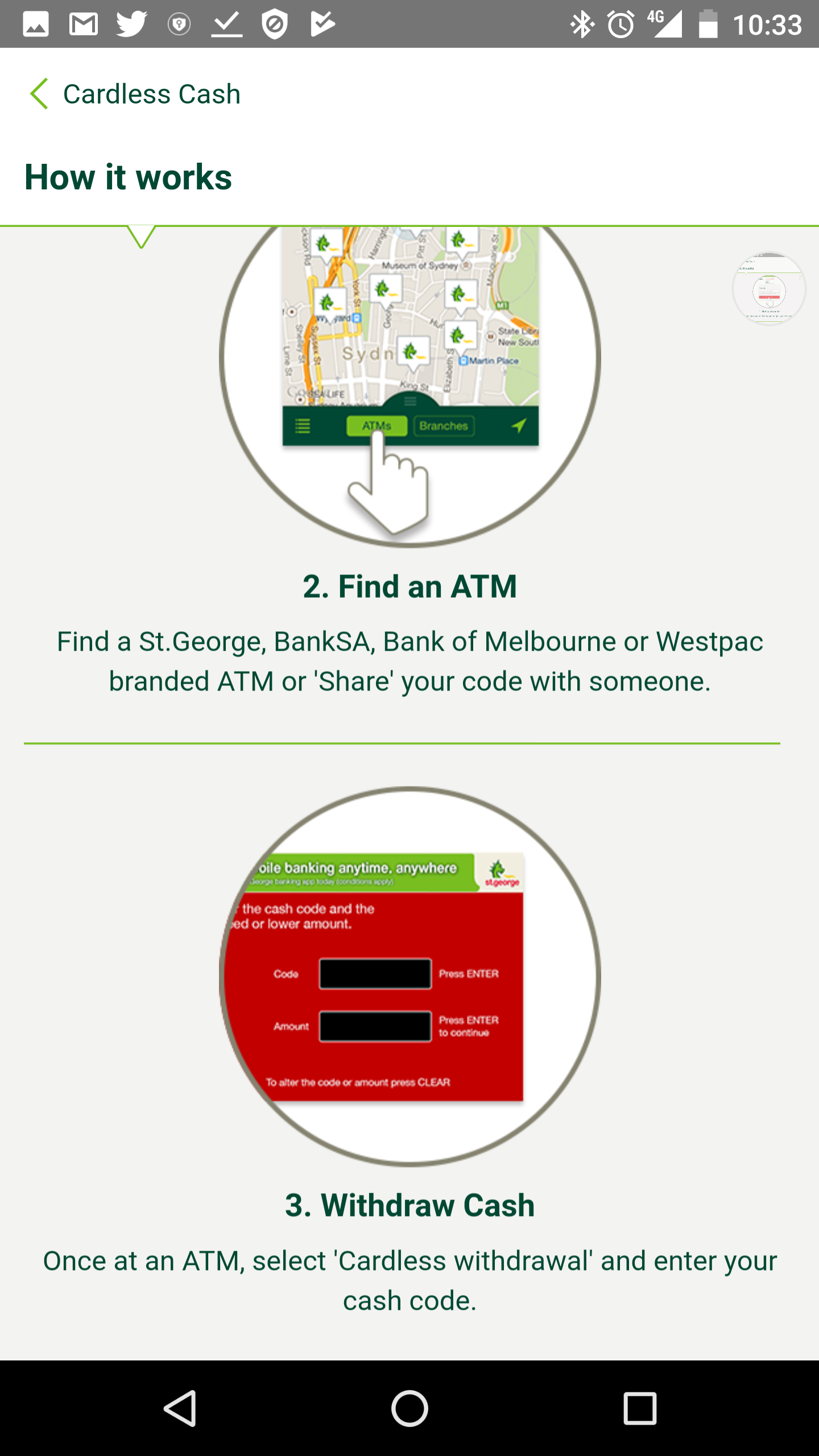
When it comes to mobile app user onboarding, best practice involves designing contextual mobile app walkthroughs. Contextual mobile tooltips deliver the right information to the right user at the right time, enhancing the onboarding flow and ensuring a seamless user experience.
Experienced retailers understand the art of maximizing customer spending by optimizing impulse buying decisions. Mobile app shopping is unique because time is of the essence, and users will quickly move on if their needs aren’t met within seconds. This is where contextual mobile in-app tooltips come into play, helping users achieve their goals and nudging them toward the next desired action, such as checkout and continued shopping.
As mentioned earlier, software development resources are expensive and in high demand. They are also slow. To catch the wave of mobile e-commerce consumers, app developers, designers, and product managers must move faster than traditional software development sprint cycles allow. The market is evolving too rapidly for current methodologies to keep up. That’s where Contextual, a no-code SDK plug-in, becomes invaluable. It empowers product teams to create mobile app user onboarding guides, in-app tooltips, onboarding carousels, mobile app videos, and user feedback surveys through an Engagement layer, without the need for extensive coding. This preserves precious development resources, allowing them to focus on the app’s feature layer.
Don’t miss out on the incredible opportunities presented by Black Friday and beyond. Embrace Contextual User Onboarding to supercharge your mobile app success and leave your competition in the dust!