
Video Examples
Contextual allows product teams to engage users on Web or Mobile Apps.Here we provide a small sampler of capabilities, please refer to our other pages or Dashboard documentation
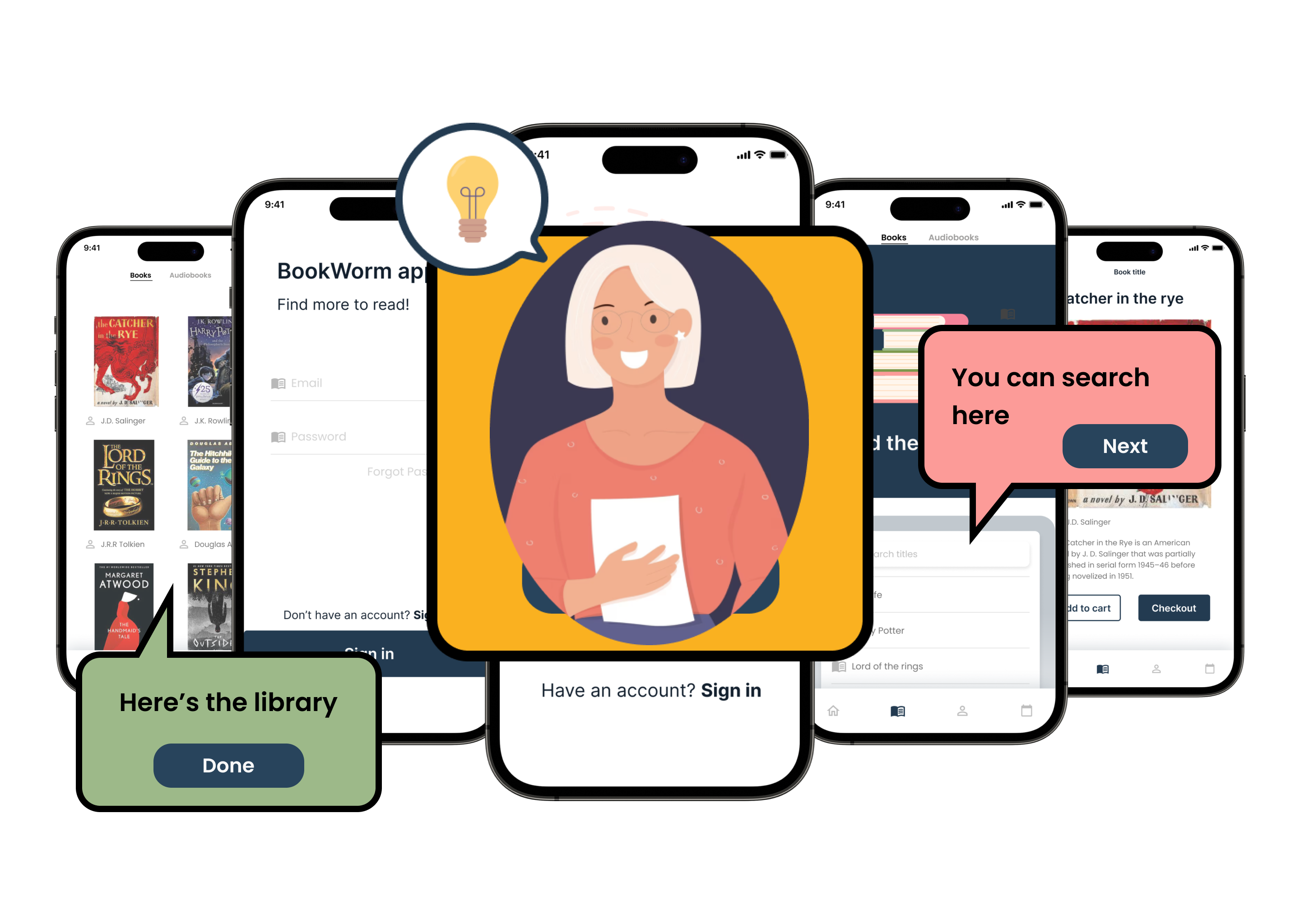
- Mobile Examples
- Web Examples
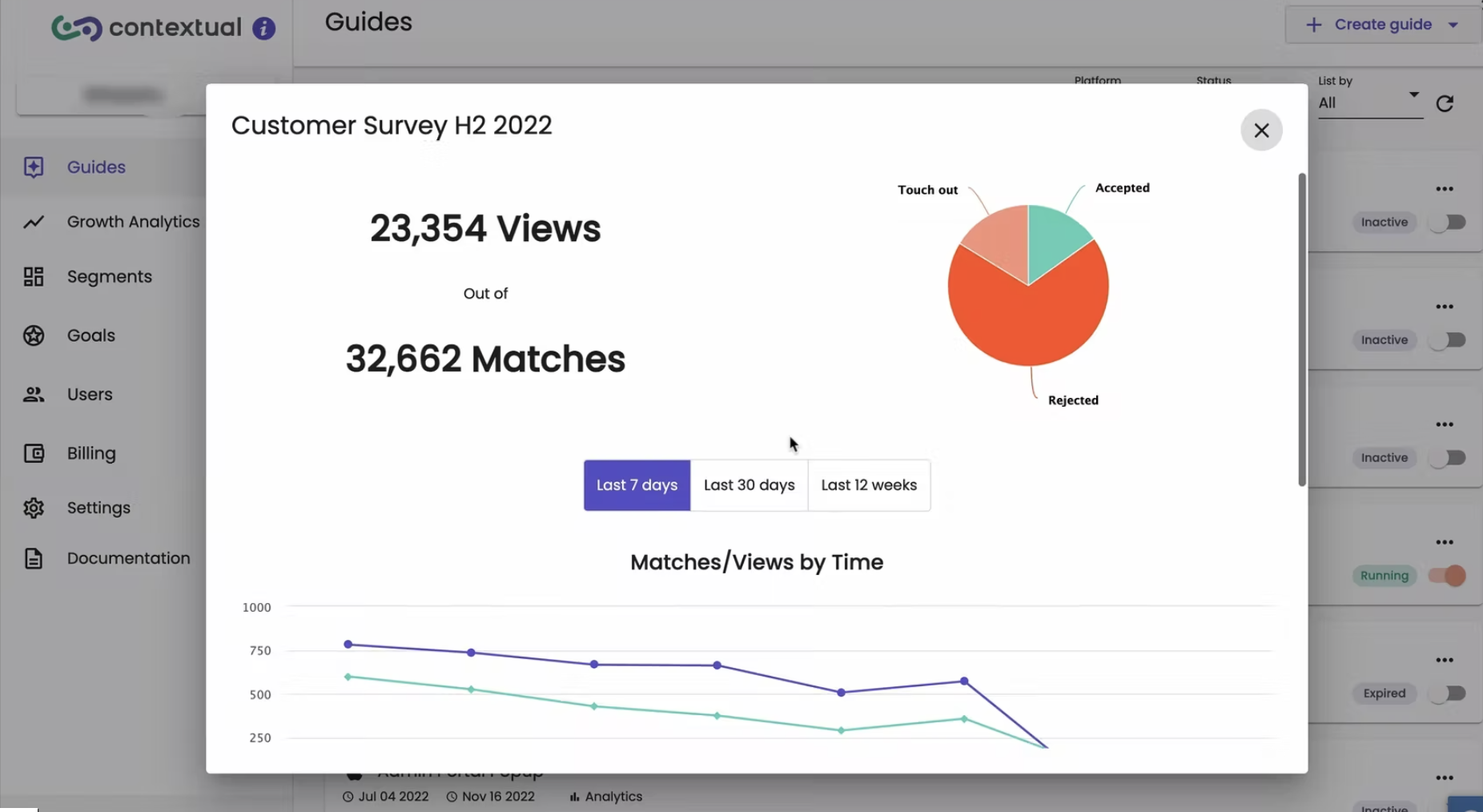
- Analytics and Dashboard
.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tab-title{background-color:var( –e-global-color-dad6e5 );}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper{background-color:var( –e-global-color-dad6e5 );}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper .shadow-bottom{background:var( –e-global-color-dad6e5 );}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper .shadow-top{background:var( –e-global-color-dad6e5 );}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tab-title .e-tab-duration{color:var( –e-global-color-text );}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text{color:#556068;}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text a{color:#556068;}.elementor-36602 .elementor-element.elementor-element-743fca0 .e-tabs-items-wrapper .e-section-title{border-style:solid;border-color:var( –e-global-color-primary );}
Mobile Guides
4 Videos

Mobile app onboarding
4:23
Preview your Guides before releasing to users
4:27
Mobile Carousels are easy with Contextual
4:20
Quick Intro to Mobile tips, Onboarding, Product Adoption
2:13
Summary
Summary
In this short video we will show you how easily you can create a Contextual onboarding guide for a mobile application and help users accelerate their understanding of your app. We will be using the demo Airbnb app for the purpose of this video.
In order to publish the guides you need to have the Contextual SDK installed.
Summary
Summary
This deep-dive covers how to preview your guide before releasing to users:
See tips on your phone while you are editing them.
Connecting to a live “Preview Mode”.
Screenshots and Uploading mapping, placing a contextual tip.
Exiting Preview Mode.
Summary
Summary
Using the Contextual graphical environment to create a swipe-able carousel to your Mobile App that can be shown to highlight top or new features. Use in conjunction with tips, tours to re-inforce key points. Highlights are:
Easy ”point-and-click” native or HTML authoring, no need to get mobile developers to hard-code specific native carousel code.
Tracking of user swipes – and analytics of performance against your success metrics
Put a carousel anywhere you want – not just the home screen
Easily update when you launch new releases
Summary
Summary
You can make your first tip or tour very quickly and simply. This video is a practical “how-to”.
.elementor-36566 .elementor-element.elementor-element-9262bf .e-tab-title{background-color:var( –e-global-color-dad6e5 );}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper{background-color:var( –e-global-color-dad6e5 );}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper .shadow-bottom{background:var( –e-global-color-dad6e5 );}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper .shadow-top{background:var( –e-global-color-dad6e5 );}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tab-title .e-tab-duration{color:var( –e-global-color-text );}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text{color:#556068;}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text a{color:#556068;}.elementor-36566 .elementor-element.elementor-element-9262bf .e-tabs-items-wrapper .e-section-title{border-style:solid;border-color:var( –e-global-color-primary );}
Web Guides
4 Videos
Onboarding
5:08
Feature discovery
3:03
Web Carousel Introduction
3:00
FAQ lists are easy and contextual
0:52
Summary
Summary
The 6 minutes quickstart shows how you can get started with our Chrome Extension on any website create an onboarding tour without needing developers to add code.
Summary
Summary
Use the Carousel templates to convey multiple messages to the user at once. This can contain images, texts, buttons, etc.
Related
Related
Adding and Editing FAQ Lists is easy and can be contextual to the page the user visits.
.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tab-title{background-color:var( –e-global-color-dad6e5 );}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper{background-color:var( –e-global-color-dad6e5 );}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper .shadow-bottom{background:var( –e-global-color-dad6e5 );}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper .shadow-top{background:var( –e-global-color-dad6e5 );}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tab-title .e-tab-duration{color:var( –e-global-color-text );}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text{color:#556068;}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper .e-tab-title:where( .e-active, :hover ) .e-tab-title-text a{color:#556068;}.elementor-36621 .elementor-element.elementor-element-77b88e21 .e-tabs-items-wrapper .e-section-title{border-style:solid;border-color:var( –e-global-color-primary );}
Dashboard
3 Videos

Dashboard Deep Dive
5:17

SaaS Integrations
1.25
Contextual Tags and targeting audiences
4:24
Summary
Summary
This deep-dive is short but packed with huge benefits for targeting and analytics. We think that every experiment should be measurable and proving it’s giving you uplift:
- Selecting Users to Target in Real-time.
- Drag-drop filters for Audience targeting
- Custom Parameters (Tags)
- Chain Multistep Experiments
- Picking a Goal for a guide
Summary
Summary
Serving content to unique users or groups is easy using Contextual tags. The video is designed for Product Managers to see what is possible and for Developers to know how to get started.