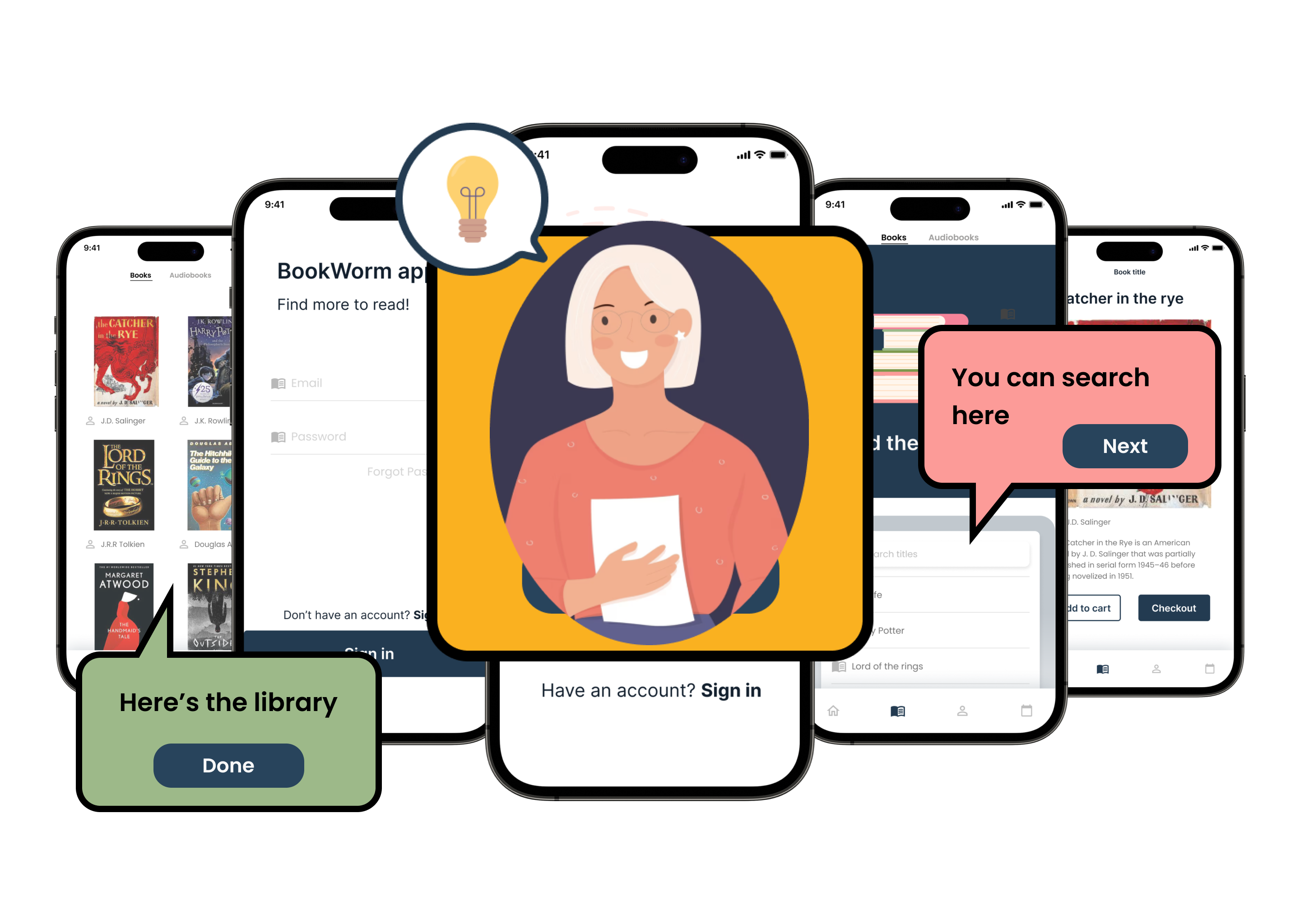
- Mobile Examples
- Web Examples
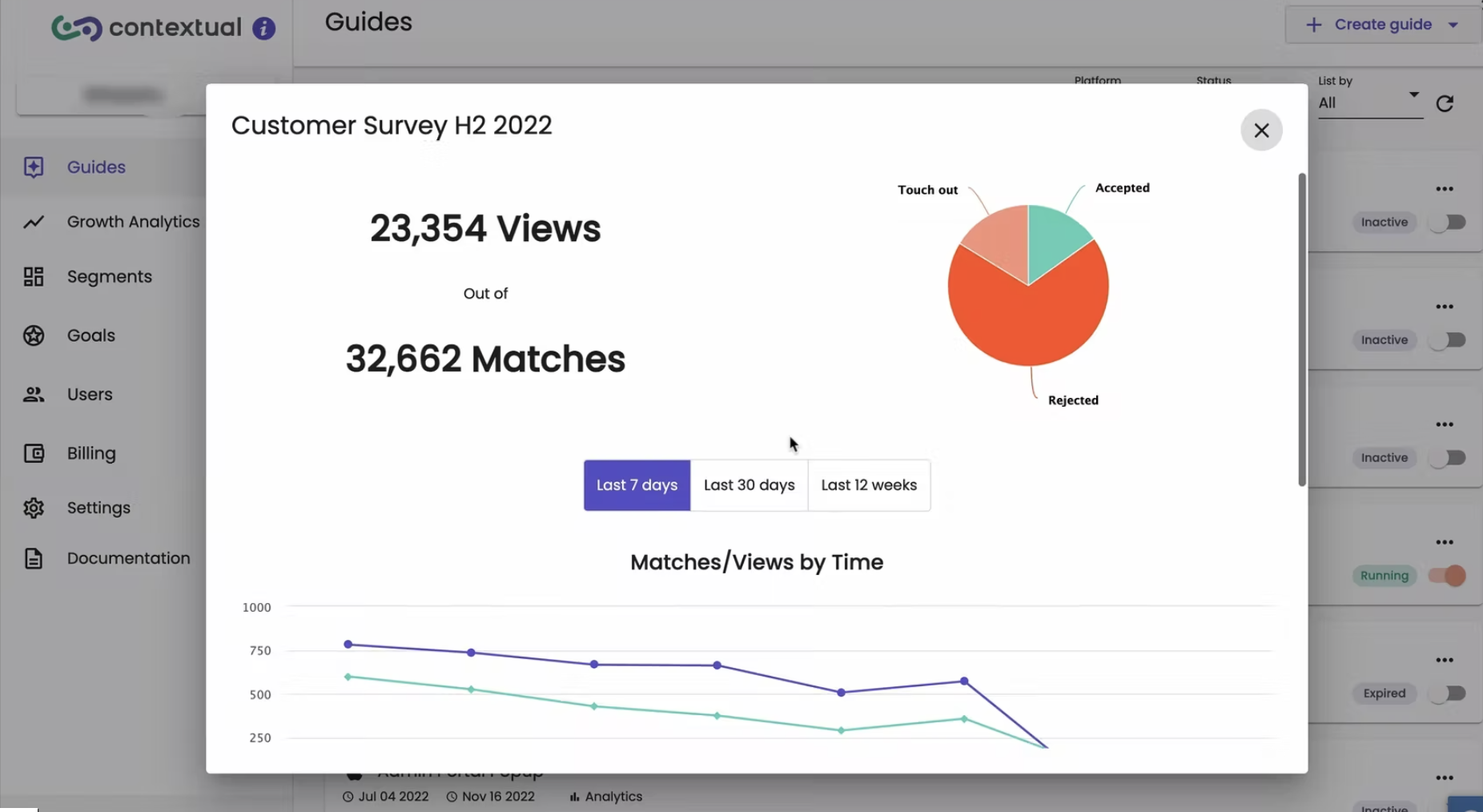
- Analytics and Dashboard
Mobile Guides
In this short video we will show you how easily you can create a Contextual onboarding guide for a mobile application and help users accelerate their understanding of your app. We will be using the demo Airbnb app for the purpose of this video.
In order to publish the guides you need to have the Contextual SDK installed.
In this short video we will show you how you can ensure users are aware of all your new features by creating a Contextual Feature Discovery guide.
Easy ”point-and-click” native or HTML authoring, no need to get mobile developers to hard-code specific native carousel code.
Tracking of user swipes – and analytics of performance against your success metrics
Put a carousel anywhere you want – not just the home screen
Easily update when you launch new releases
You can make your first tip or tour very quickly and simply. This video is a practical “how-to”.
Web Guides
The 6 minutes quickstart shows how you can get started with our Chrome Extension on any website create an onboarding tour without needing developers to add code.
Use the Carousel templates to convey multiple messages to the user at once. This can contain images, texts, buttons, etc.
Dashboard
This deep-dive is short but packed with huge benefits for targeting and analytics. We think that every experiment should be measurable and proving it’s giving you uplift:
- Selecting Users to Target in Real-time.
- Drag-drop filters for Audience targeting
- Custom Parameters (Tags)
- Chain Multistep Experiments
- Picking a Goal for a guide
Serving content to unique users or groups is easy using Contextual tags. The video is designed for Product Managers to see what is possible and for Developers to know how to get started.