Einstein said, “Compound interest is the eighth wonder of the world.” Similarly, small improvements in user retention compound over time, dramatically increasing revenue.
For Product Teams, their App is fighting for attention along with dozens of other App on the phone and any small MAU change in retention or churn usually equates to MRR – and your Apps survival!
In this post we offer 5 proven tactics to reduce churn and increase retention in your mobile app:
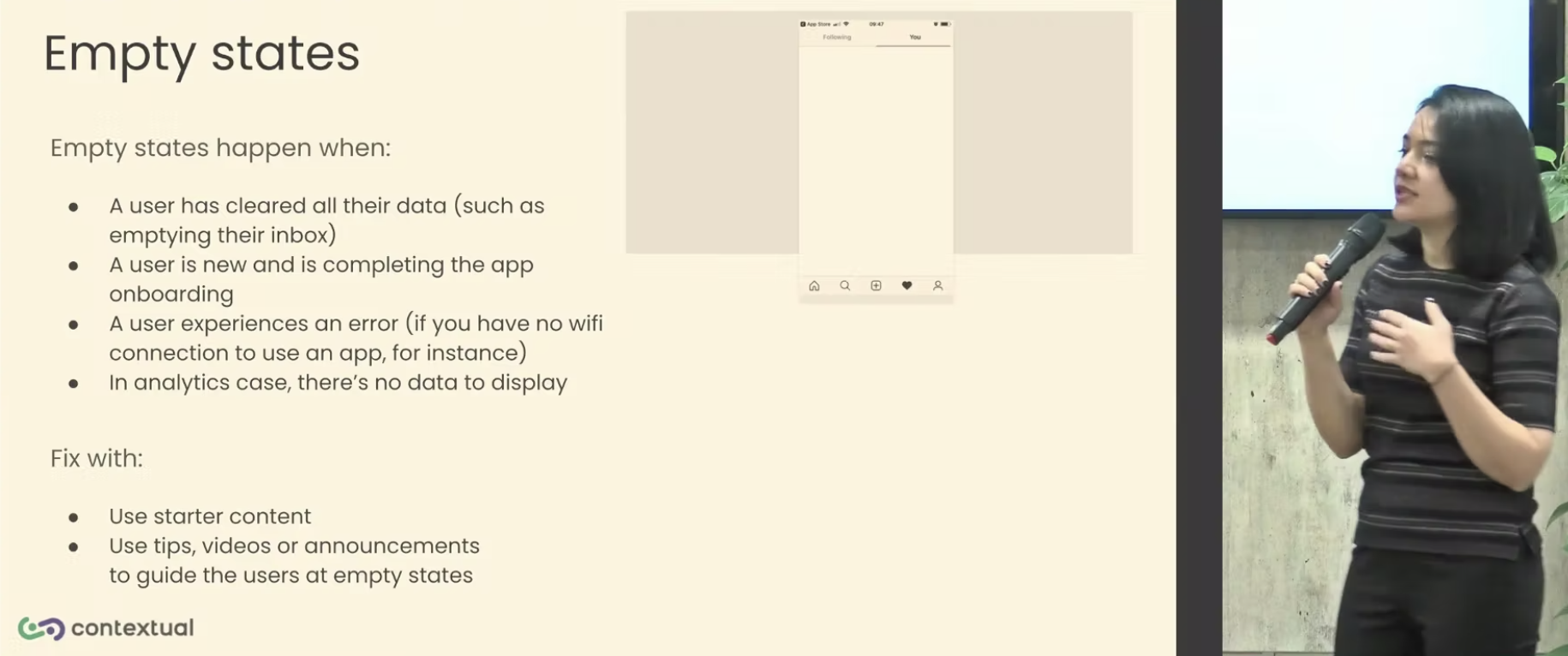
1. Optimize Onboarding
- Guide new users to an “aha” moment quickly
- Prompt for push notification access
- Shorten/extend onboarding flow and test different variations
- Highlight value and set expectations upfront
The onboarding flow is crucial for setting expectations and showing the value of your app. Optimize this experience to convert more new users into engaged, long-term customers.

2. Encourage Repeat Use
- Identify power users and highlight their preferred features
- Promote habit-forming behaviors
- Segment users based on behavior data to optimize paths
- Prompt for ratings/reviews after milestones
Getting users to repeatedly open and use your app is key. Analyze behavioral data to understand user cohorts and encourage the actions that drive ongoing engagement.

3. Reduce Friction Points
- Simplify internal reports to focus on key metrics
- Monitor real-time feedback to quickly address issues
- Offer omnichannel access across platforms
- Close experience gaps that could send users elsewhere
Identify and eliminate pain points that cause users to churn. Continuously monitor feedback channels and behavioral data to surface and resolve friction.
4. Keep Users Engaged
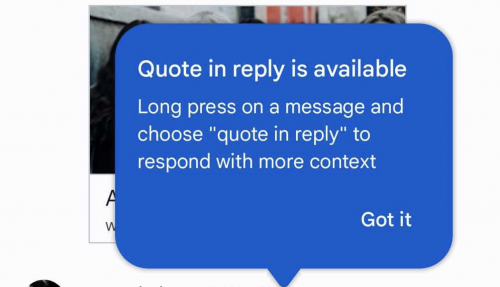
- Highlight new features, content, and activities
- Create exclusive benefits for loyal users
- Promote social sharing and interaction
- Send win-back offers to re-engage lapsed users

Long-time users can still churn due to waning interest. Continually add value by introducing new experiences, benefits, and ways to interact.
Here are two great examples::
- the first is a news app that needs to “Hook” users while they have their attention, otherwise there are many other news apps the user can switch to.
- The second is a robot vacuum cleaner advising of automatically mapping the house – magic!


5. Continuously Optimize
- Define key metrics for each stage of retention
- Measure baseline rates and experiment relentlessly
- Track retention cohort trends over time
- Prioritize fixes for major drop-offs

Improving mobile app retention requires continuously measuring, testing, and optimizing based on data. Fix drop-offs, find wins, scale what works, and keep experimenting.
Using customer-centric data to understand user behavior is key to optimizing retention throughout the journey. Turn insights into product improvements and experiences that convert and keep mobile users engaged for the long haul.
Are you looking to get more users to love your mobile and web apps? Click on the buttons below to get your 14 day free trial or contact us for a demo!