The Commonwealth Bank of Australia is* the 71st most powerful company and 43rd largest bank in the world.
Their mobile app has won many design prizes and they have huge resources to pour into it. This post looks at some excellent Feature Discovery, Feature Onboarding they use in parts of the App.
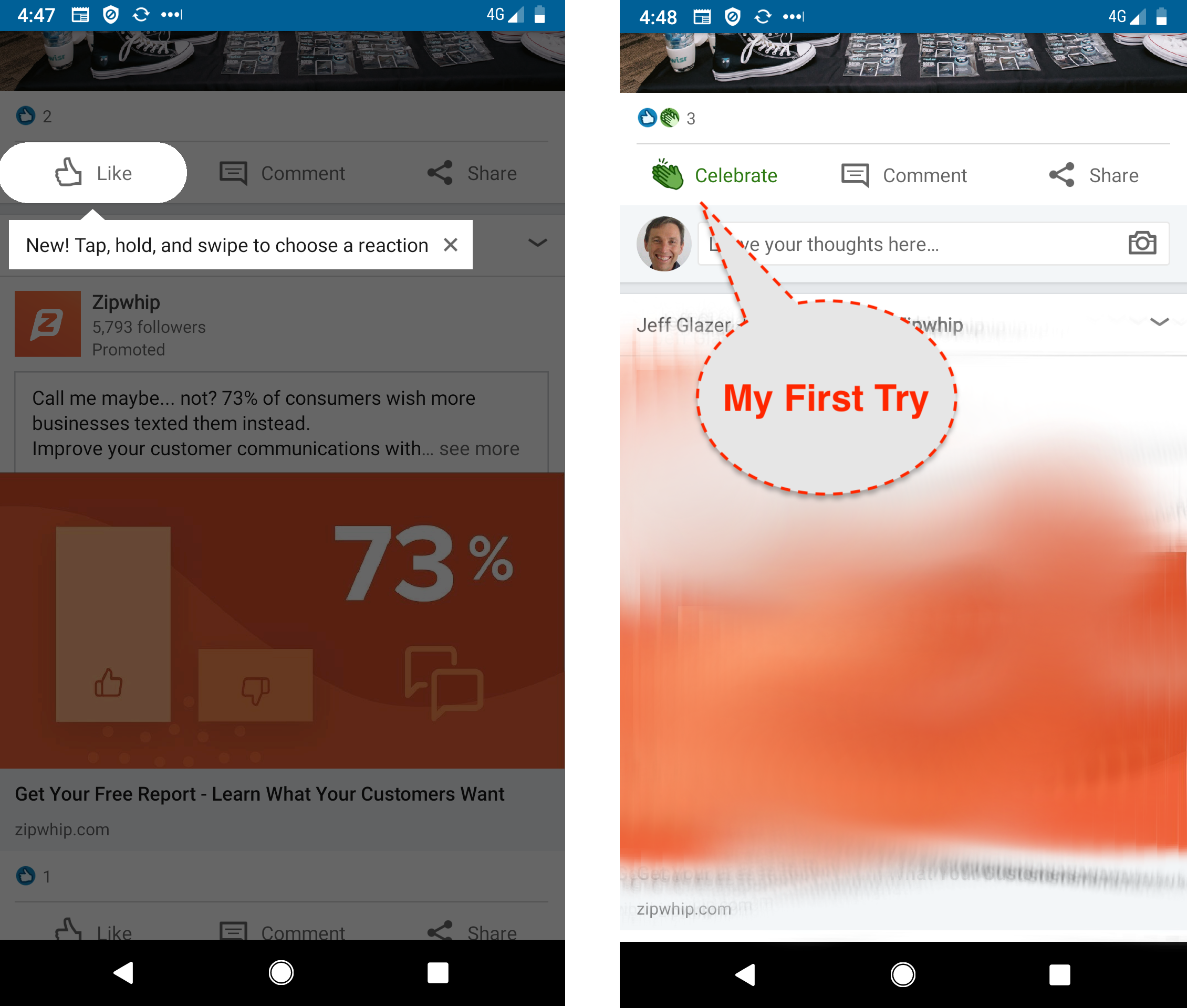
If you’ve read other posts, you know we are skeptical of having a carousel at the start of the App. Simply put it is a barrier to the user’s Job-to-be-done.
However, we’ve always thought its an excellent way to explain concepts and key points about a subset of the Apps features. Commbank does a great job here.
Cardless Cash Example
Using the App, a bank customer can walk up to an ATM machine with a special one-time PIN and get cash out, the use-cases for this are:
- convenience
- not getting mugged at the ATM of your wallet
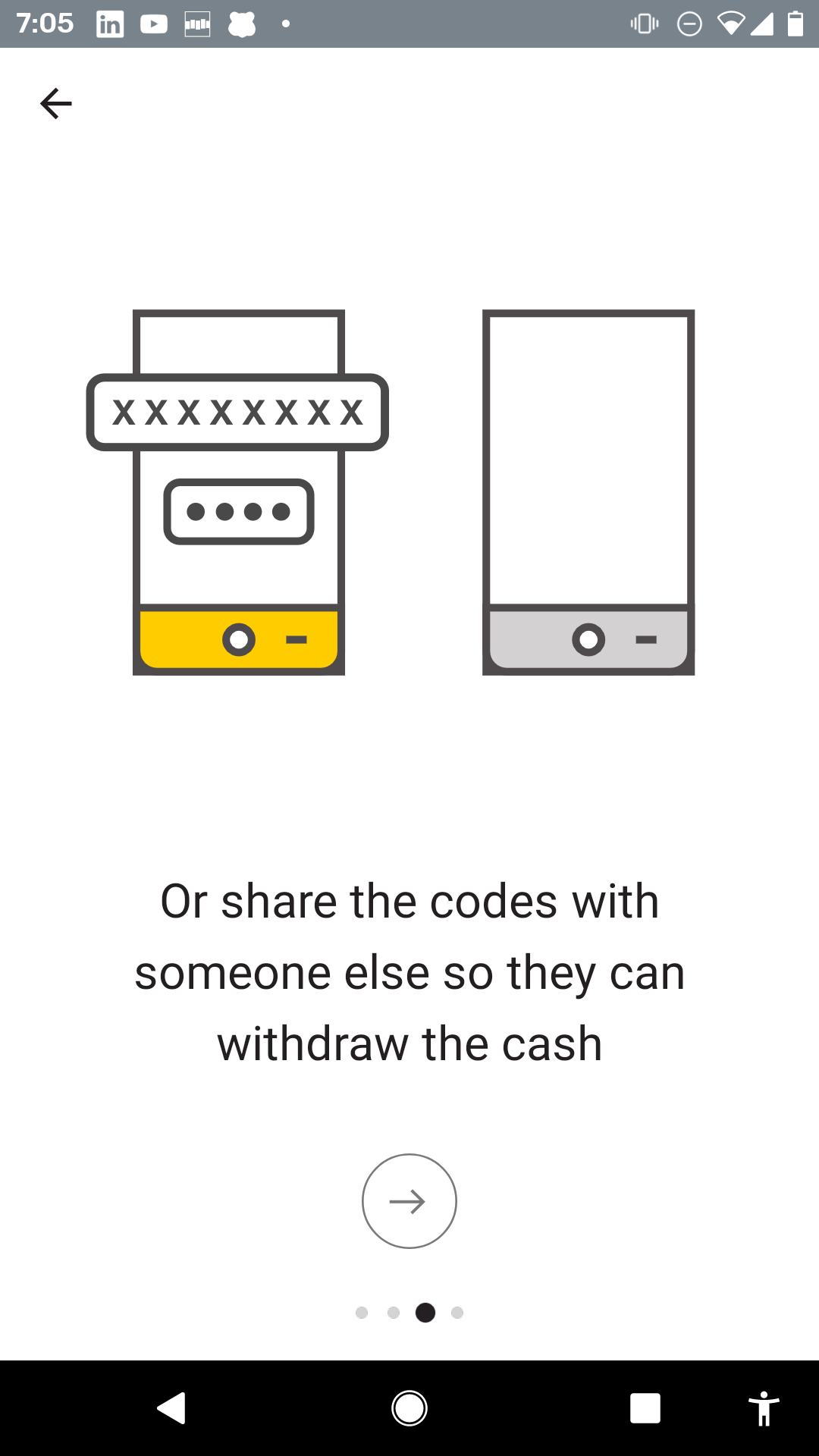
- you can send the code to a family member or friend and they can access that
- you’ve lost your card etc.
When banks started rolling out this capability millions were spent on implementation and then they found nobody was using it.
This is an extreme case of what many Product Manager experience:
- the team works hard on a feature
- they release it into the product
- crickets and tumbleweeds.
So next the Product Manager walks over to marketing and asks for an email to be sent out announcing this fabulous new feature. So they wait a week or two and the email is sent. Crickets and tumbleweeds.
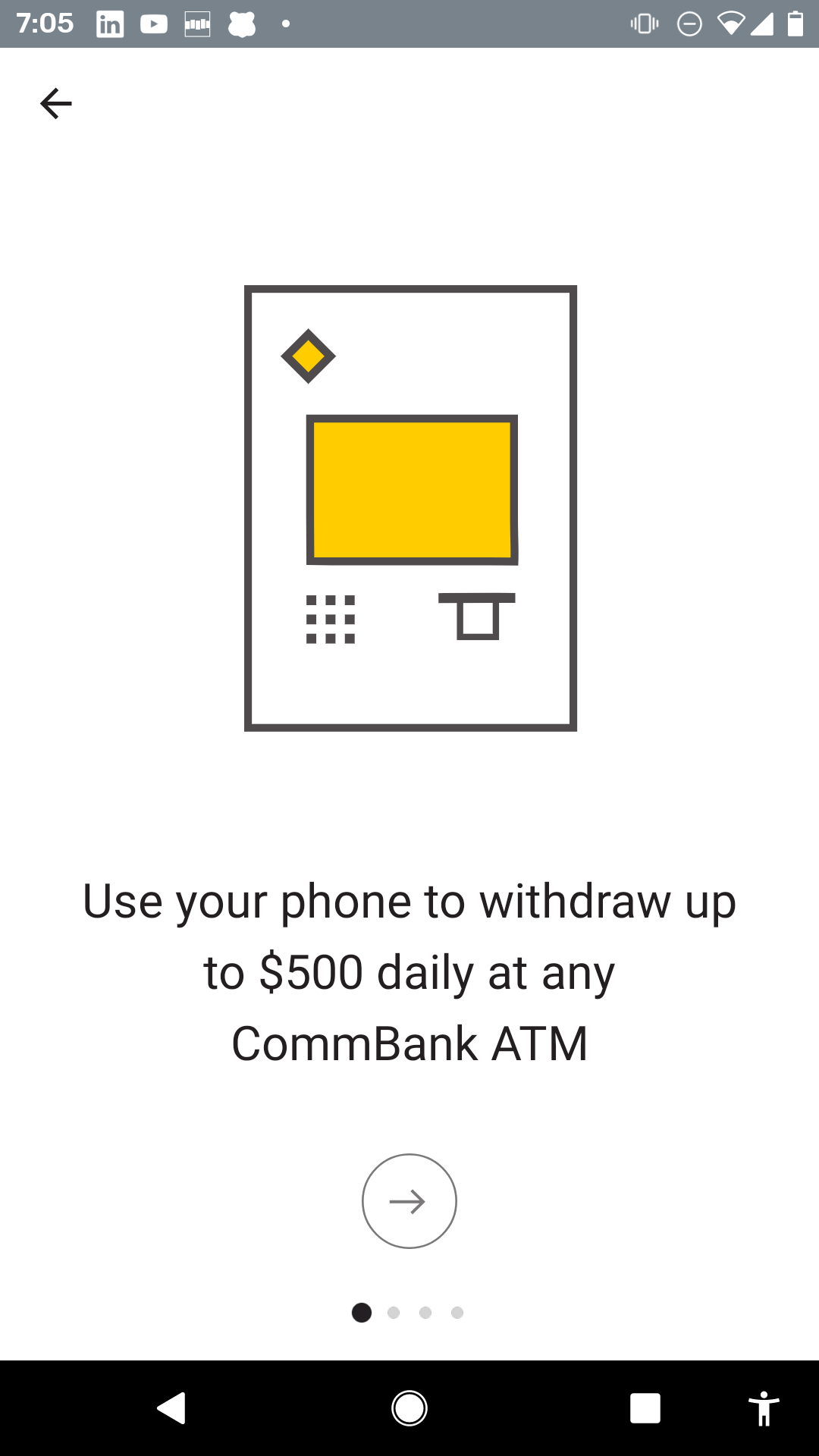
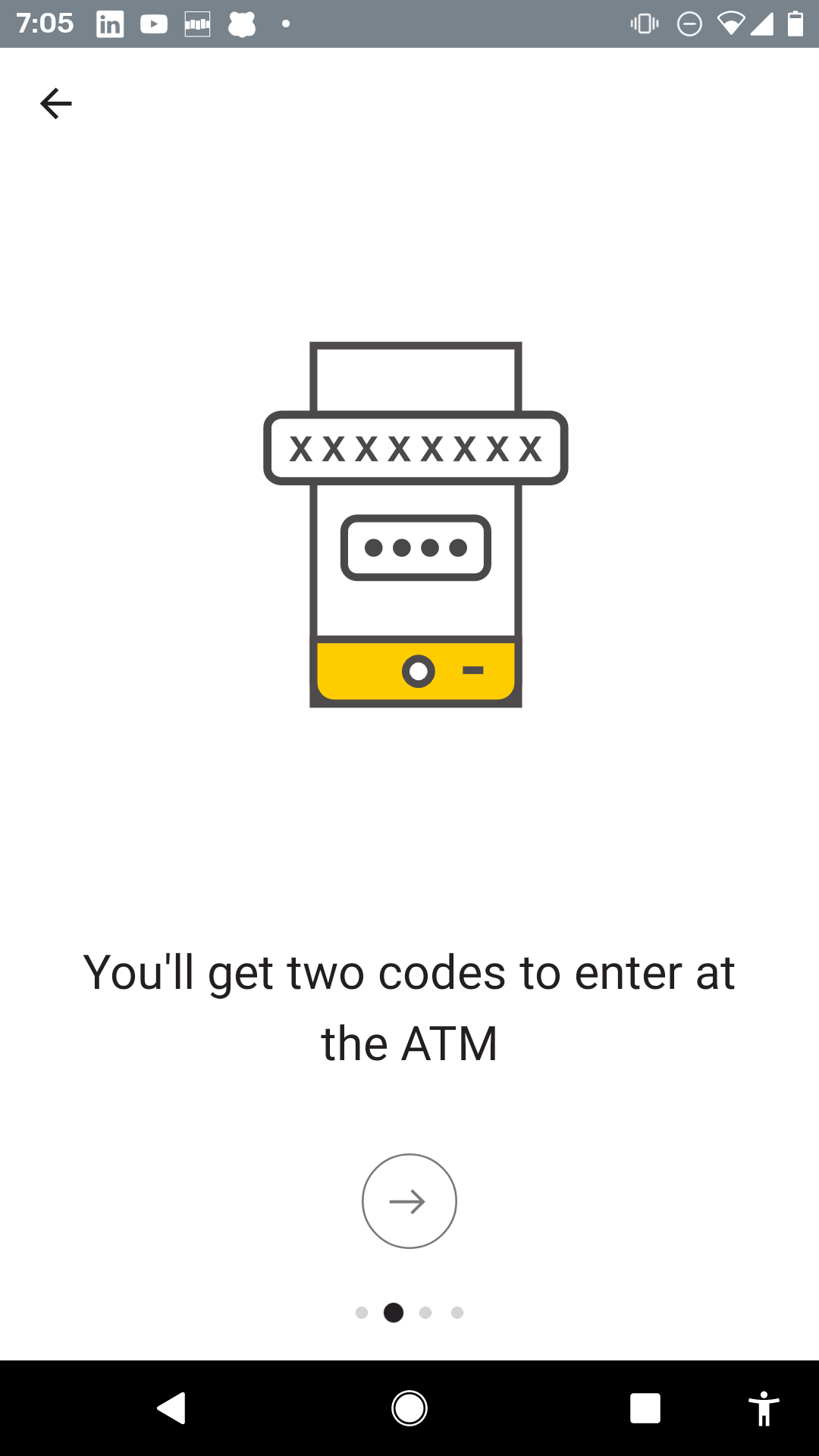
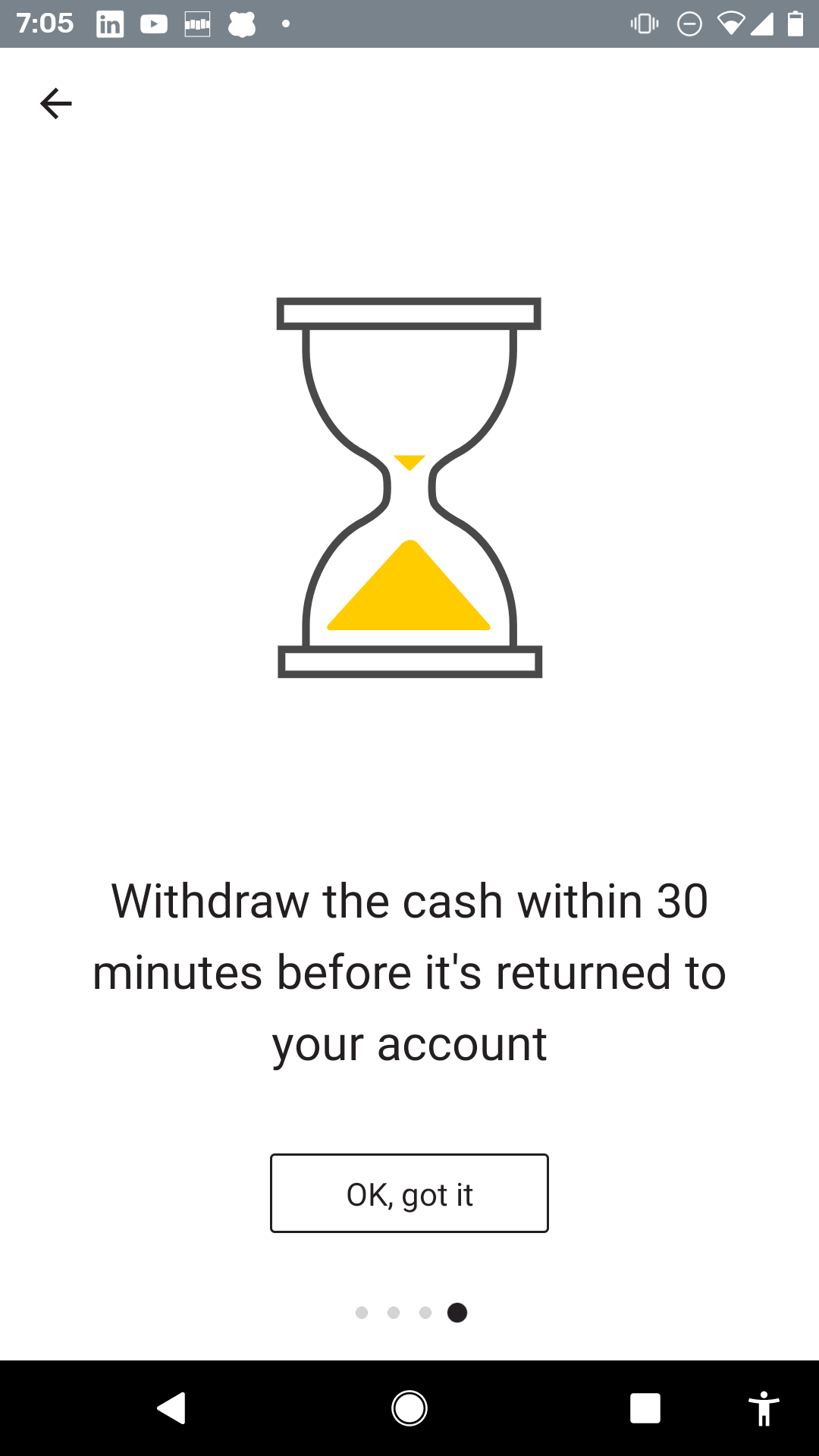
Here is how Commbank get users familiar with Cardless Cash.




So the interesting thing here is that Commbank:
- doesn’t show this when I open the app, only when I go to that part of the App for the first time.
- They tell me about the benefits and the journey to get the cash. They don’t tell me how to use the UI.
- They may still later use tips to help me with using this part of the App but they don’t overwhelm me now.
- It’s a clean introduction that helps people over the barrier of doing something new and different.
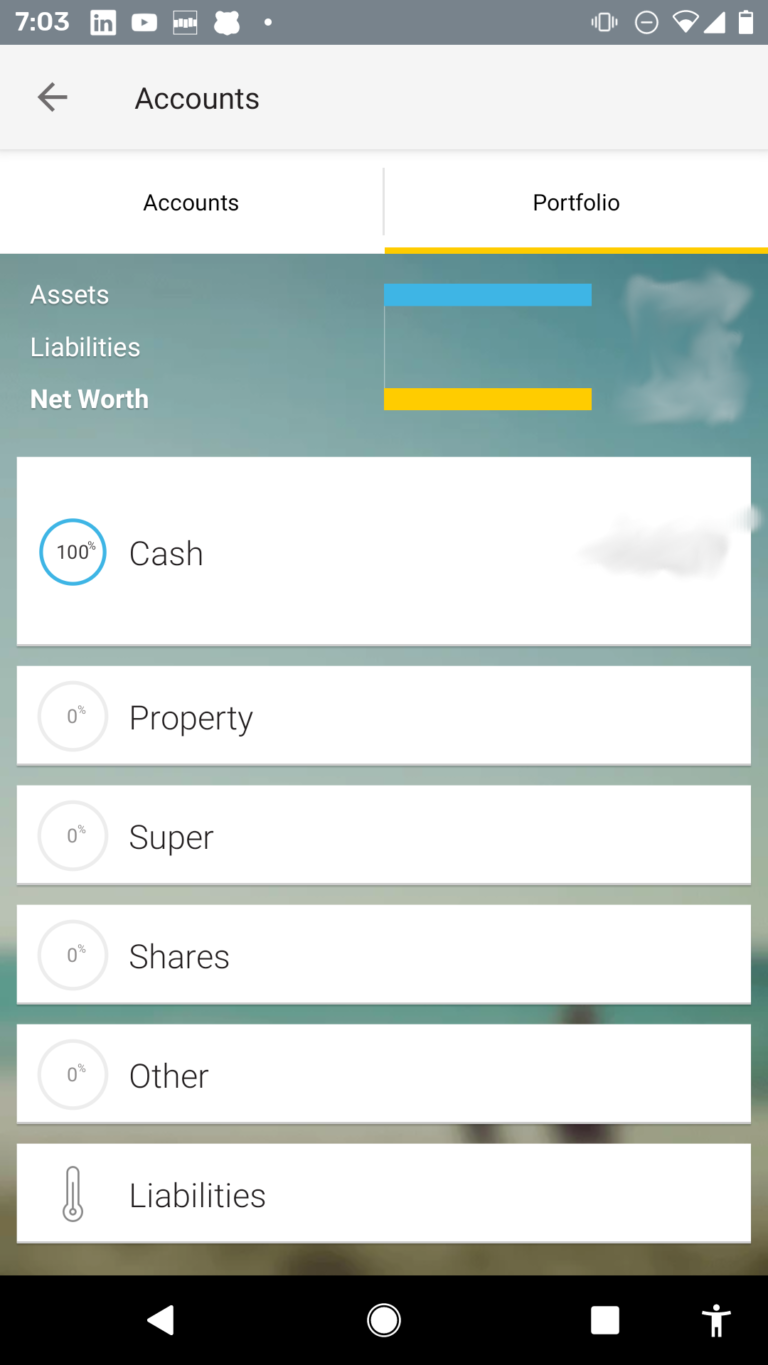
Portfolio example
Portfolio is a cool tool that allows a bank customer to record other assets. Clearly Commbank wants people to use that feature and the Portfolio tab is BIG and Obvious. The curious user can’t help but touch that tab.

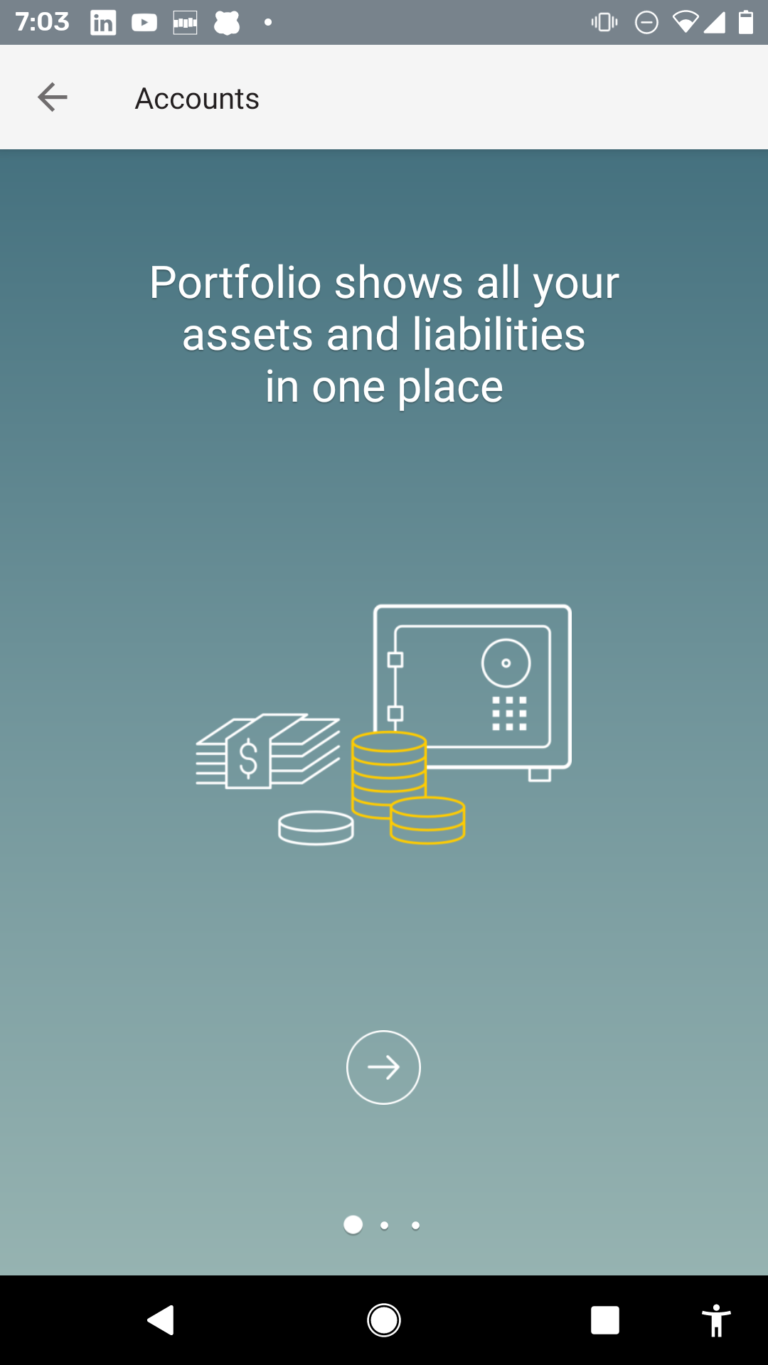
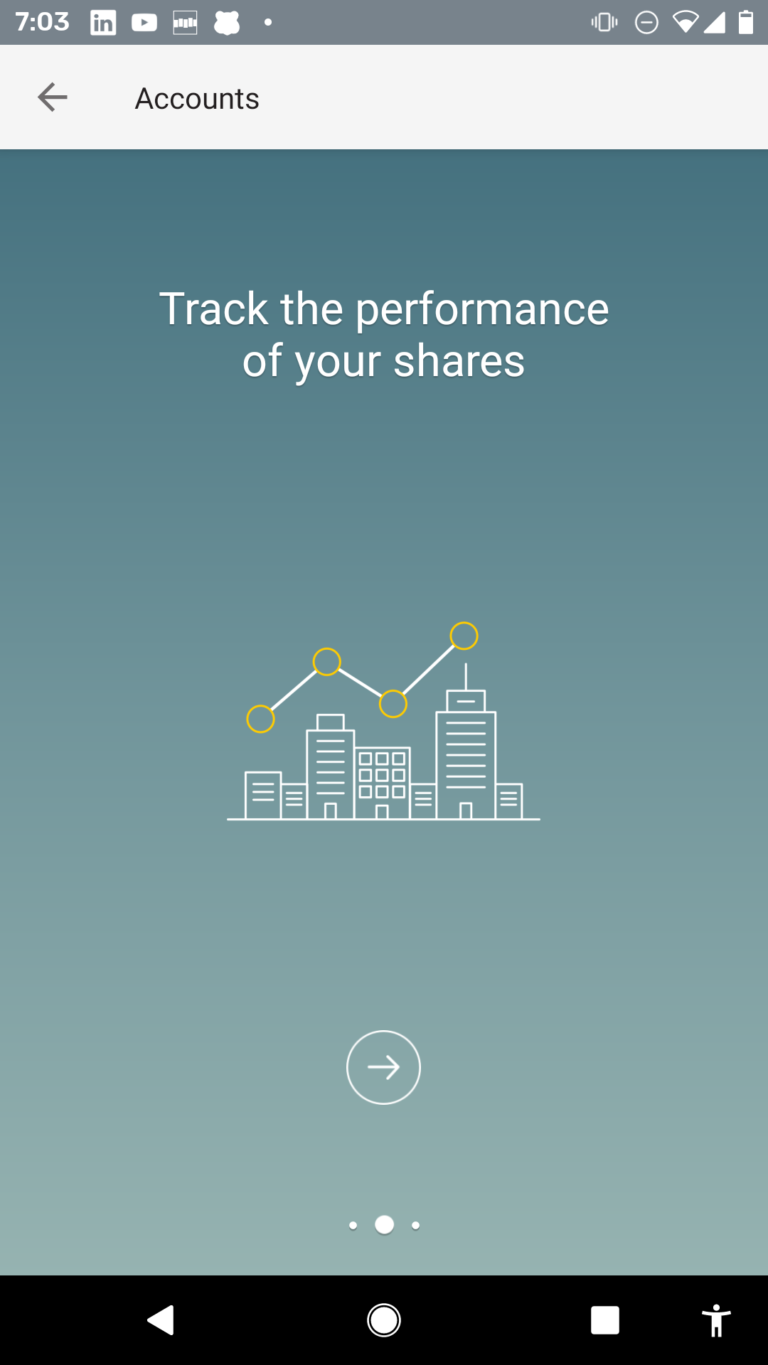
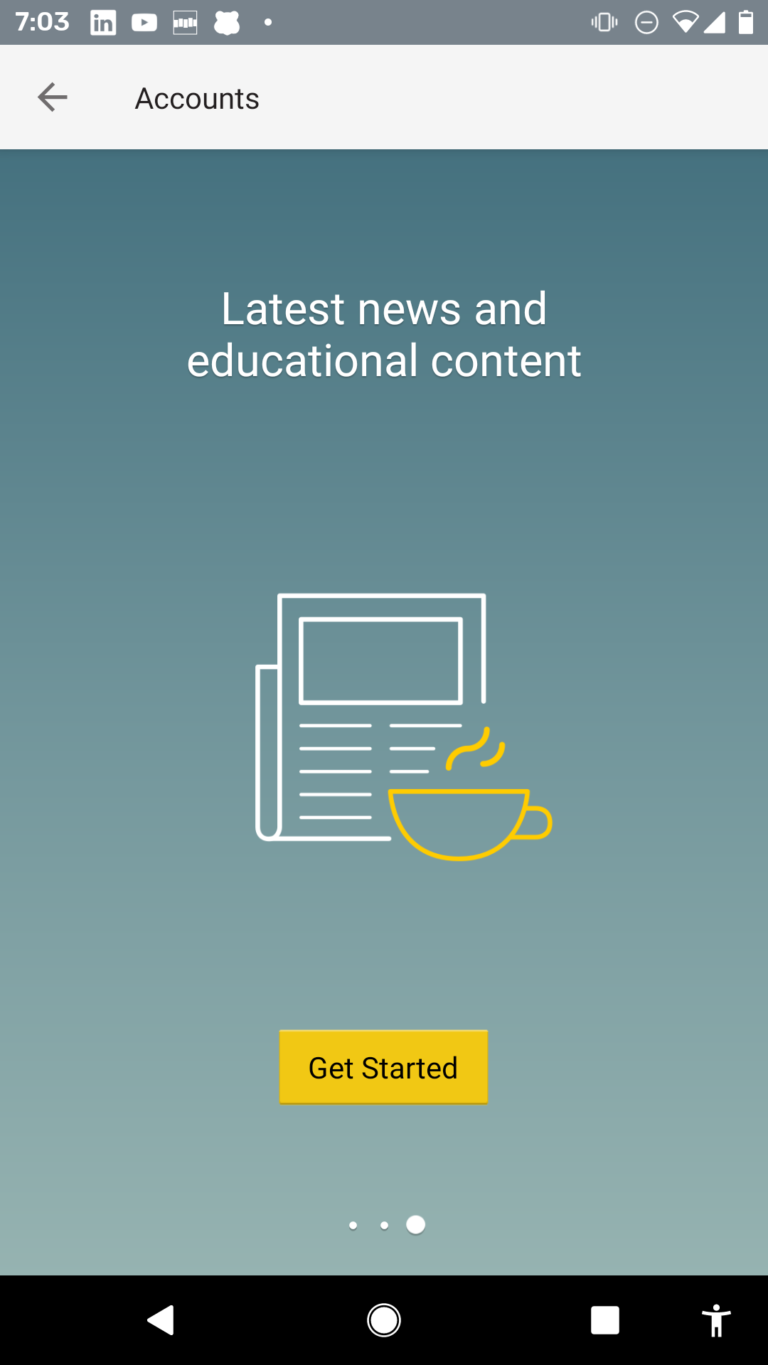
The first time on Portfolio, the user sees this 3 step carousel that explains the top-level-benefits.
It is weird the design is different to the Cardless Cash carousel – even the CTA button is different. But the design is sophisticated and resonates well for a user that has more assets.




In summary, these deep features are not thrown in the user’s face first-time, when they become curious they are given a very human introduction – I think its quite nice and is a “just-in-time” approach.
Your company may not be the 71st most powerful organization in the world, but you can achieve these types of carousels and target to specific personas, users or first time a user enters a part of your application – you can do this with Contextual and once the SDKs are integrated you don’t need to bug your developers to implement – these carousels are code-free!
** with current COVID-19 creating havoc on financial markets, their rank may be up or down!
Are you looking to get more users to love your mobile and web apps? Click on the buttons below to get your 14 day free trial or contact us for a demo!