We all love to talk about “sprints”.
Mature Product teams know that user engagement is a marathon. Startups and under-resourced Product teams think in sprints. They often only consider the “immediate” that neglects the true lifecycle of their (soon to be successful) App.
“We just need a home page guide”
“We only want a Carousel for our Apps splash page”.
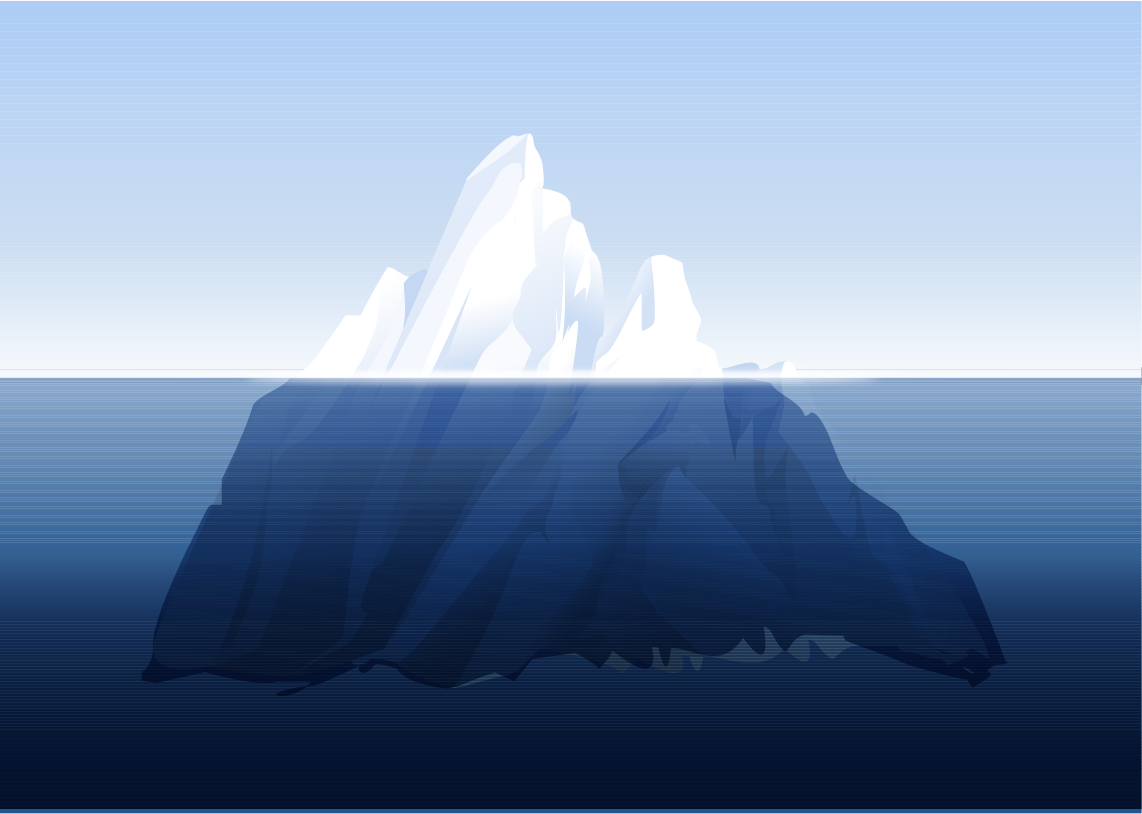
These are common opinions and definitely part of the Apps journey to success. But the sprint perspective believes the “first 5 minutes” is a panacea for user retention. The “first 5 minutes” is just the tip of the iceberg.
Beneath the surface is the real volume of the iceberg. Here lies the massive breadth of engagement activities that includes:
- Onboarding
- Feature Announcements
- Feature Discovery
- Guides
- Tips
- Training videos
- Self-Service help and docs
- Tooltips
- Nudges
- Goal Completion
- Re-engagement Emails and Push
- Feedback Questions and Surveys
- NPS or CSAT

Plugging the leaky bucket
Growth comes with Progressive Onboarding. The way to get DEEPER ENGAGEMENT & RETENTION is to progressively guide users to “aha moments”. The MAGIC of deeper engagement is getting users to understand and interact with:
- Your primary use-case in the onboarding process
- Secondary functions and uses down- played to achieve your primary goal
- Nudging at the right time to go further
- Providing contextual help when a user needs it.
Beneath the Surface
This post covers the first 4 of 13 listed engagement activities. We give screenshot examples of how Product Teams have deepened engagement.
Example 1 – Onboarding
For Examples of “Onboarding” refer to some other posts.
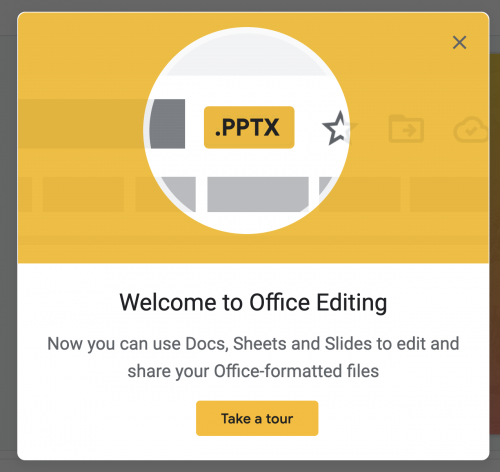
Example 2 – Feature Announcements
Here Google introduces a new feature in two different ways. One is a grand announcement and tour. The second if a contextual prompt to nudge the user at the moment of maximum impact.


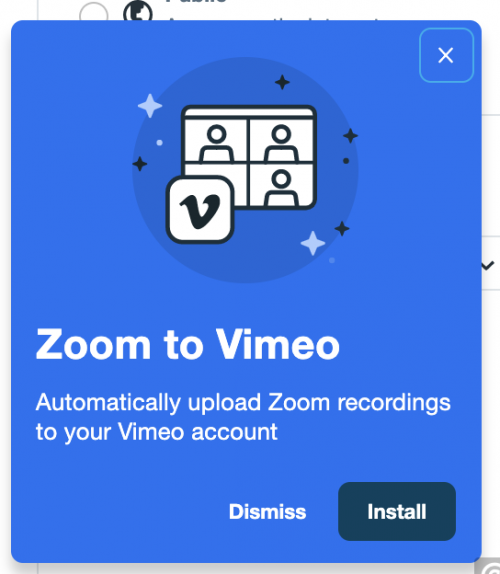
Example 3 – Feature Discovery
Vimeo has been around for years and needed to catchup with the cool-kids like Loom who were making video/screen recording simply. With the advent of Covid-19 and work-from-home the need to have RECORDED zoom sessions arose. This was sitting under the hood until I “discovered” it.
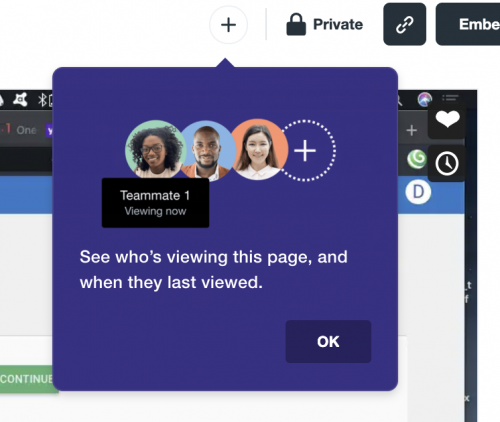
The second screenshot surfaces a feature that you might easily miss.
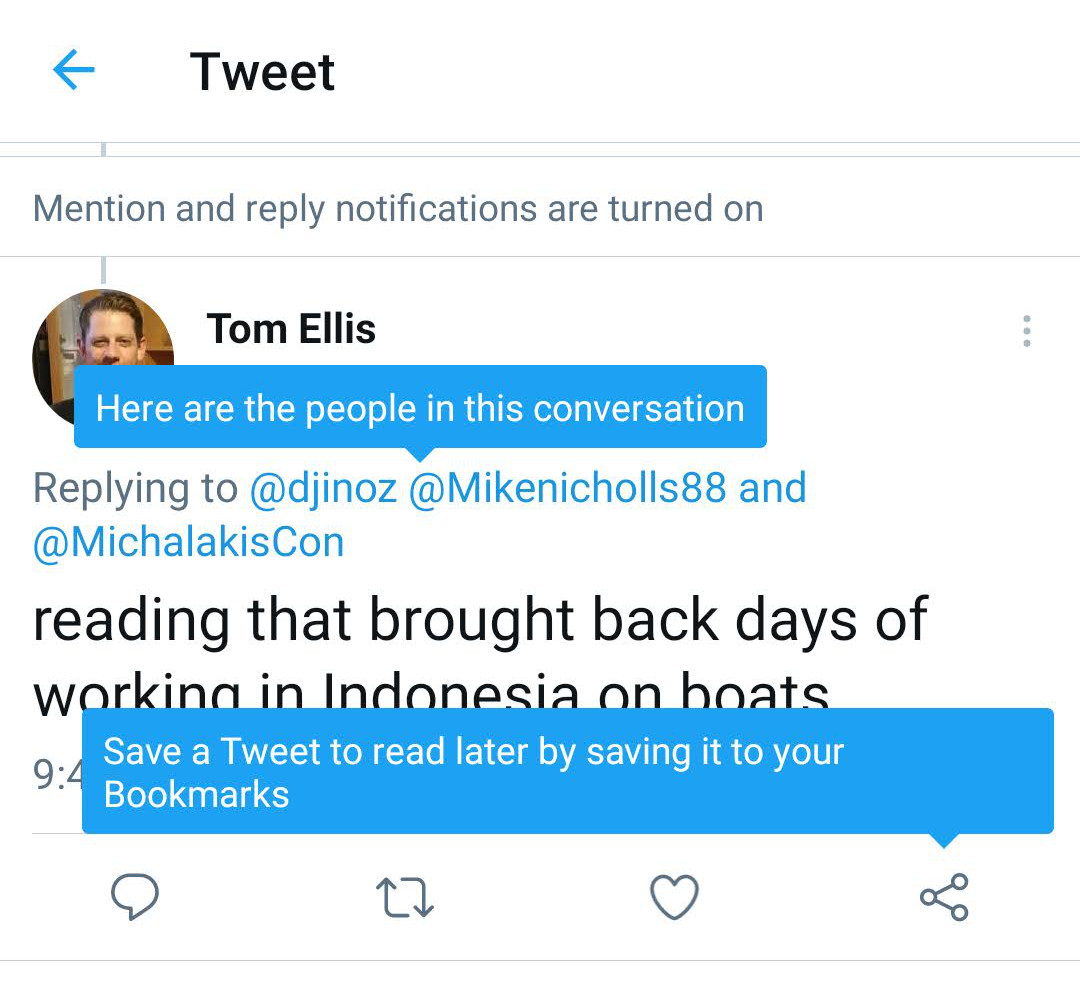
The 3rd from Twitter is amazing because I never knew your could Bookmark tweets. I use it all the time now!



Example 4 -Guides
Using a crypto wallet is a new experience, not for the faint-hearted. Metamask do a good job in walking the new user through important fields and actions.
Next time…more iceberg!
In the next posts, we’ll continue with the next group of engagement methods:
- Tips
- Training videos
- Self-Service help and docs
- Tooltips
- Nudges
- Goal Completion
- Re-engagement Emails and Push
- Feedback Questions and Surveys
- NPS or CSAT