Are you trying to break into the music streaming sector? It’s tough to get in with huge investment already wrapped up in it and some massive players dominating the scene.. It’s probably just as competitive as your sector, right? ????
We’re going to look at one player from the mobile music streaming sector. Meet “Deezer.”
You may not have heard of them against Spotify, Pandora and the Apple/Google services, but Deezer has been around for awhile now on Desktop, Mobile and TV devices (I have it on a Western Digital HDMI box). Their App is pretty nice and its approach to curated lists is solid.
Working on Contextual makes us more aware of when Apps do “feature onboarding” in both good and bad ways. One member of our team is an avid Deezer user and pays for the Premium service. Despite being in the “listening” business, the way Deezer’s user experience is organized shows us that it’s not always easy to listen to user feedback.
What does poor listening look like?
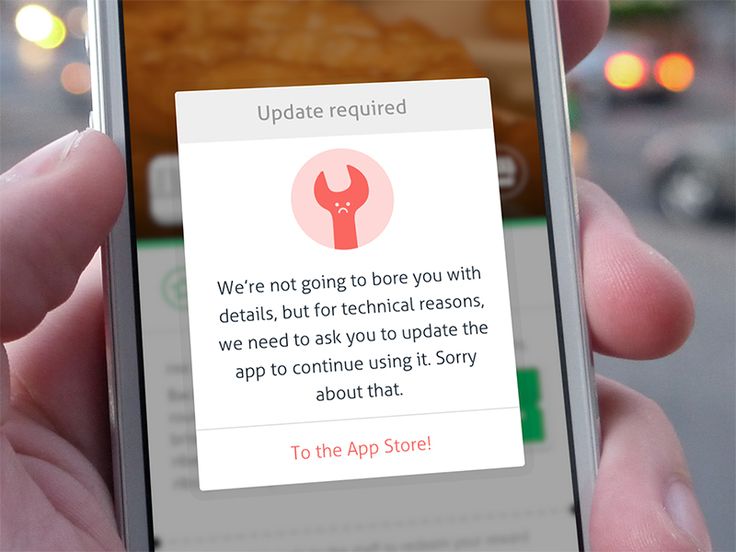
Deezer prompts on Android for the user to join the family plan like this:


Fair enough! These reasons look good and we respect that the family plan is the latest “Hot Hot Hot!!!” upsell technique that all these services use. But…this person doesn’t need the family plan and touches “cancel.” That’s okay, you win some, you lose some!
Except…everytime this user opens the App he gets the same prompt! This has been going on for weeks and makes Deezer look rather clueless about the negative user experience:
– It seems hard-coded based on the user’s plan
– It seems to ignore his intent – what were they thinking!???
– It’s insensitive to his response
– It’s alienating a faithful paying customer
So many Apps use their own homebrewed tips and modals, which is cool but they don’t think to tie the UX to analytics or App behavior.
Why does this happen??
In a competitive landscape like mobile music streaming, does Deezer really want to alienate a paying customer? Do you? Here is a possible scenario you’ve experienced at your company that explains why the Deezer example can easily happen to even the best of Apps:
Marketing has been given the objective to drive sales to this new business model, and the Product and Development teams are keen to support this and get this new promotion or feature out FAST and onto people’s phones. The problem is their capability to develop a homebrewed solution is limited because it doesn’t have the underlying maturity to do this in a way that listens user intent. Instead, they end up irritating their brand new users!
4 ways Deezer could improve
So this is what we’d recommend as a solution to this problem:
1. Get smart with audiences
Obviously, the Deezer user has moved into a new audience segment – from: “family plan prospect,”
to: “family plan rejected in January 2017 (or X days ago) more than 2 times.”
All tips, modals and “feature onboarding” should be targeted at specific audiences. Using a scatter-shot approach and continually offering a feature or offer that users do not want is the in-App equivalent of spam.
2. Triggers
When a person opens your App, they have a goal, such as Play a song, Book a Taxi, Buy a product.
The whole reason you are lucky enough to have your App on this person’s phone is because you have a utility they want.
So…why the hell would you prompt them when they open the App? Deezer goes one step beyond this bad scenario and prompts on re-foregrounding 🙁
The best time to prompt a user is:
Contextually – in a way that’s related to actions they’ve just taken, and right AFTER a happy experience. Let the user have their dopamine shot from your awesome App utility, THEN ask them to help you back. Especially when you want to ask for App ratings as well!
3. Constructive Nagging (interpreting intent) Mobile users are busy so asking once is not enough. We get that… everyone gets that.
Make sure to track the number of times the users dismisses your prompt. Try a different channel like push notifications or email. With a platform like Contextual, the open REST/JSON API means those other “out-of-band” events can be part of your audience selection.
But remember to listen and get out of the way!
Once the user has dismissed the modal and moved to a new customer audience, this means they have moved on. You should too! Platforms should record the analytics of each user’s interaction and remove the modal from the user experience.
4. Implement “Smart Listening” with intelligence and action
Rather than build a homebrewed solution that has no intelligence and cannot adapt to user responses, Apps can now implement smart onboarding of featues. Contextual simplifies the complexity of:
– Onboarding and Feature Onboarding Metrics (analytics)
– Intent interpretation
– Triggers
– Automation
– Measurement
This is a much smarter approach to feature promotion than rushing code into your latest version just to get the job done. It will take awhile for these platforms to mature to do all the things you might want to hard-code. The benefit to you (and your users) is the agility to provide beautiful tips, tours and modals without the complexity and delay in getting them in front of the user.