How is it that some apps nail user engagement? What looks so easy is the result of a lot of product measurement and fine tuning.
The reason why mobile tips, tooltips and guides work is because designers often hide features away to avoid clutter. What you can show on a sidebar (or top menu) in a Desktop App is often not best to show on mobile due to limited screen real-estate or differing layout.
Successful Apps always work by optimizing feature uptake. Successful Apps eventually add more features that need explanation – this post we have a look at what tips and guides some big players have been doing in 2021. (all of these screencaps are from just the last week or two).
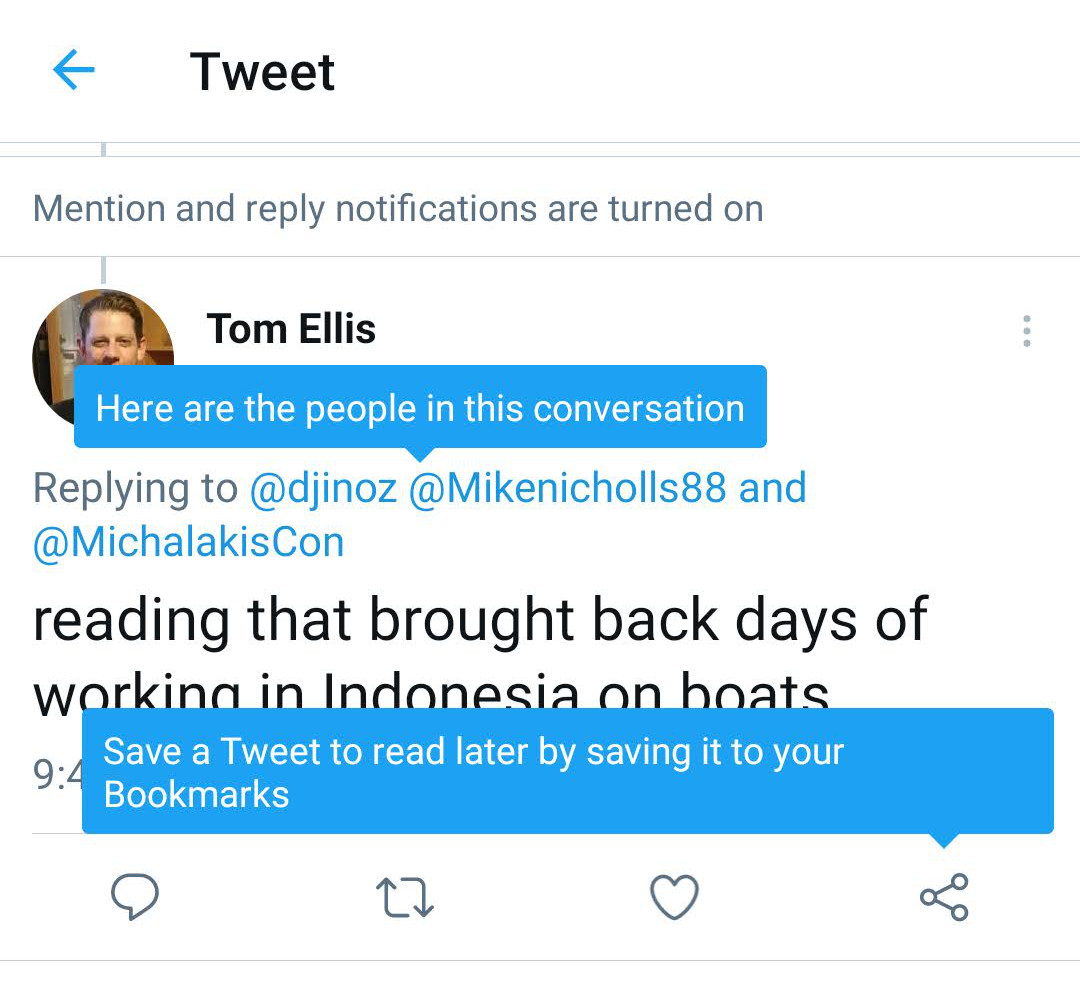
You could forgive the twitter team for sitting back, sipping on a Sightglass latte. Or perhaps you imagine them freaking out about Clubhouse and rushing to launch Twitter Spaces. But some part of the team are quietly optimizing user’s understanding of how the app works.
As you can see here, they are testing 2 tips at once. I didn’t think about the bookmark idea before, so kudos to them.

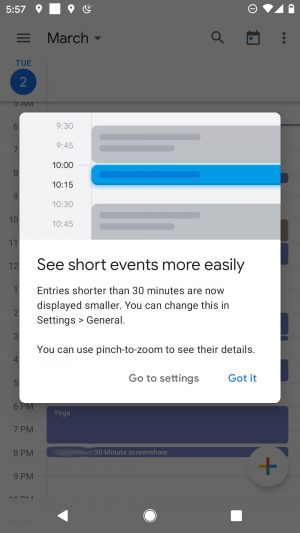
Google Calendar
A nice new feature would not be known by users unless accompanied by a Feature Announcement – the call-to-action “Go to settings” is a perfect example of giving the user the option to uptake that feature. You can do this easily with Contextual and you can measure the uptake.

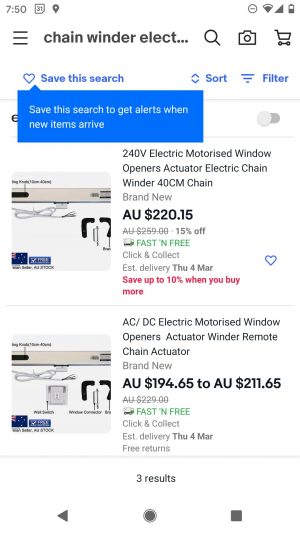
eBay
eBay benefit if they can encourage us to save our searches. You know you will get inApp reminders, price-drops, emails all based on your stated-interest.
A latte sipping product manager might think that the “❤️ Save this search” is prominent enough but kudos to this product manager for leaving nothing to chance.

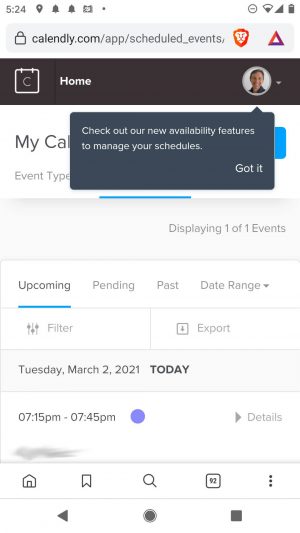
Calendly
Calendly may not be as big as the other Goliath’s but you can see Feature Announcements are a great way to deepen the usage of the product. Regardless of whether its mobile apps or mobile web, tips can help users comprehend all the capabilities of your App. As I mentioned in the starting paragraphs: in mobile much is hidden and that is exactly why tips, tours, guides are even more powerful – targeted to right-user-right-time.