The Product Knowledge Base is dead, it just hasn’t stopped moving yet
61% prefer to just Google it
How an App’s customers search for help has rapidly changed – not merely influenced by an “instant gratification” culture (e.g chatbots) but also the user’s context (e.g inApp) and the efficacy of product knowledge bases.
A recent Salesforce Survey on customer service and support reveals shifting customer service standards amid COVID-19. The data shows that thirty percent of Americans now contact customer service more than they have in the past. Millennials have ramped up interactions the most (46%) compared to Gen-Zers (42%) and baby boomers (11%).

The Salesforce data clearly shows that online search is the preferred channel for customer support which is not entirely surprising as technology providers have financial interest in encouraging their customers to self-service support. In their quest to reduce their support costs, product knowledge bases have increasingly become the only support resource offered by providers.
The generational cohort preferences also bear out considering Millennials have surpassed Baby Boomers as the USA’s largest living adult generation, according to population estimates from the most recent U.S. Census Bureau data available at the time this article was written.
But if you have never wondered about the general efficacy of Product Knowledge Bases then you might not be surprised to learn that you may also belong to a large cohort of users that instinctively reach for Google rather than apply their research skills to get support from knowledge base resources provided by the product they are using.
We at Contextual did wander so we ran a poll using LinkedIn’s Poll feature to find out. The first question was framed;
How often do you reach for product knowledge base?

Our follow-up survey was;
When using a Product Knowledge Base how often do you get the answer you need the first time?

On face value it would be tempting to draw the conclusion that product knowledge bases only have a 20% efficacy rate therefore 86% of users don’t use them. However there is a little more to unpick here.
What we found interesting about the results was the responses seemed to be influenced by the roles of the respondents. For example respondents answering the first survey “it’s my go to resource” 14% and “Often” 20% in the second survey were mostly involved in highly technical roles such as Software Developer, Product Manager and QA.
Respondents who answered the first survey “I just Google it” 61% and “Sometimes” 54% in the second survey also had representation from Software Developers and Product Managers but then also included Product Analysts, Senior Managers, Founders, CEO and Sales Professionals.
Respondents answering the first survey “Sometimes” 14% and The second Second survey “Rarely” 21% had similar role representations but tended to lean more towards Marketing and Managers.
What the results “go to resource” 14% and “Often” 20% results might suggest is that those who are involved in highly technical roles like Software Developers and Product Managers are more likely using advanced technical products and are better skilled at formulating questions to get the answers they need. Equally the products they use by virtue of their complexity may have better quality knowledge base resources. This theory was also reflected in the comments section of the survey post.
What might be behind the results “I just Google it” 61% and “Sometimes” 54% is that the roles in that group are more likely to be using productivity tools which are not as complex as the tools used by software developers and don’t have the same level of data quality in their knowledge base. The range of job roles in this group might also not apply the same level of rigor in their search queries as the previous group. Comments by respondents indicated that the knowledge base was their first port of call but the answers were often not available. The “I just Google it” user behavior here seems to be influenced by user experience. If users don’t get the answer they need the first time often enough they may be more likely to ditch using product knowledge base resources over time and take their chances with Google instead.
Knowledge Base is a pathway to Digital Distraction

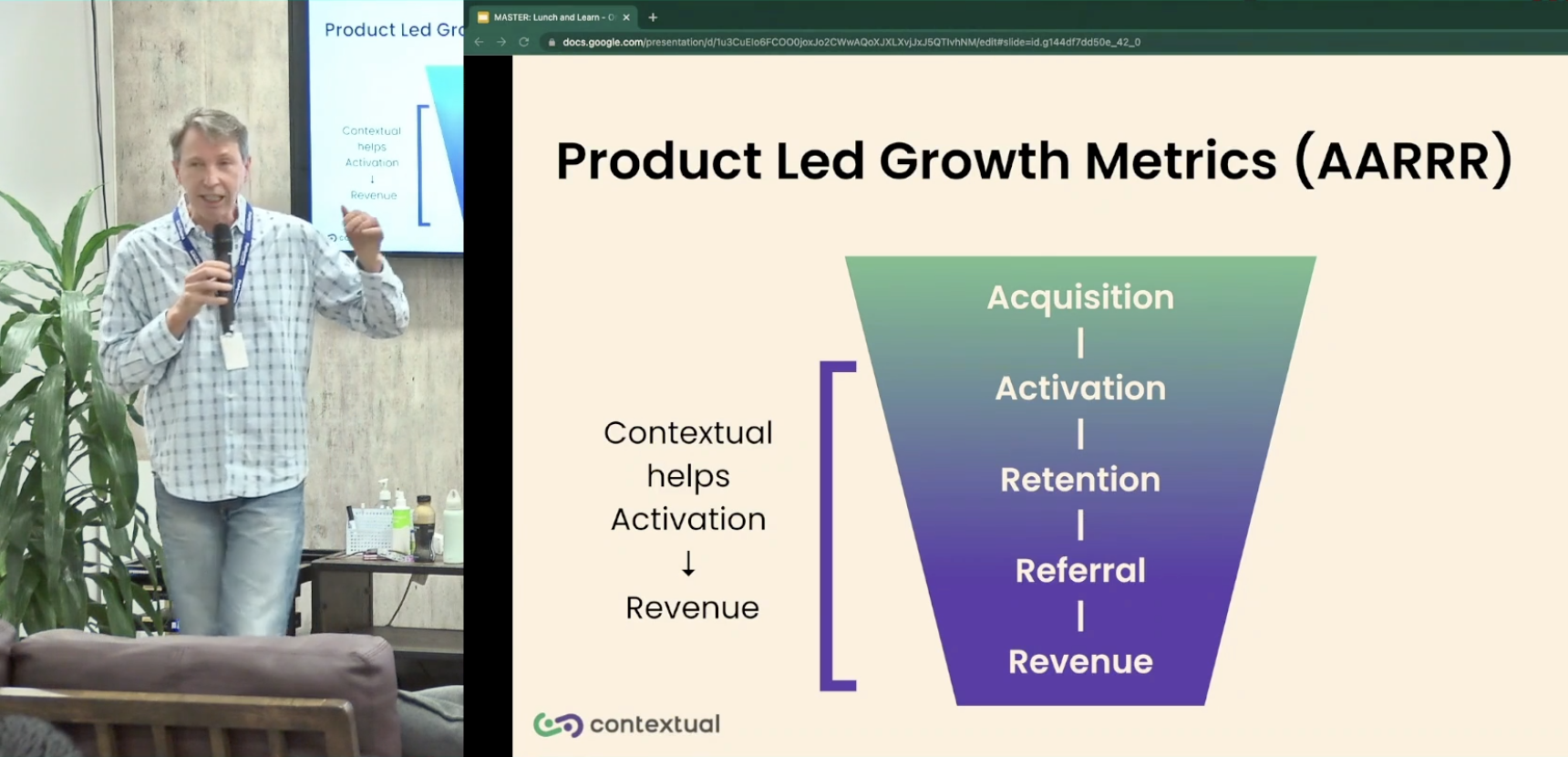
If your users are having to leave your application to get help then you are going to risk exposing them to digital distraction. We have all been there, you pause a task to get a piece of information to support what you are doing right now and BAM! you are confronted with a myriad of distractions ranging from a new email demanding your immediate response to any number of reminders of competing priorities. Studies have shown that digital distraction has a massive impact on productivity with workers talking on average 25 minutes to fully refocus after an interruption. Bringing focus to mobile users where the digital distraction rate is higher and the screen real estate is limited so users have no option but to go outside to get help and you have an even greater challenge. If a mobile user has to leave your app to get help before they achieve Activation (In the Pirate Metrics model of Acquisition to Revenue) you be unwittingly helping them become a churn statistic.
The Future of Help is not self service
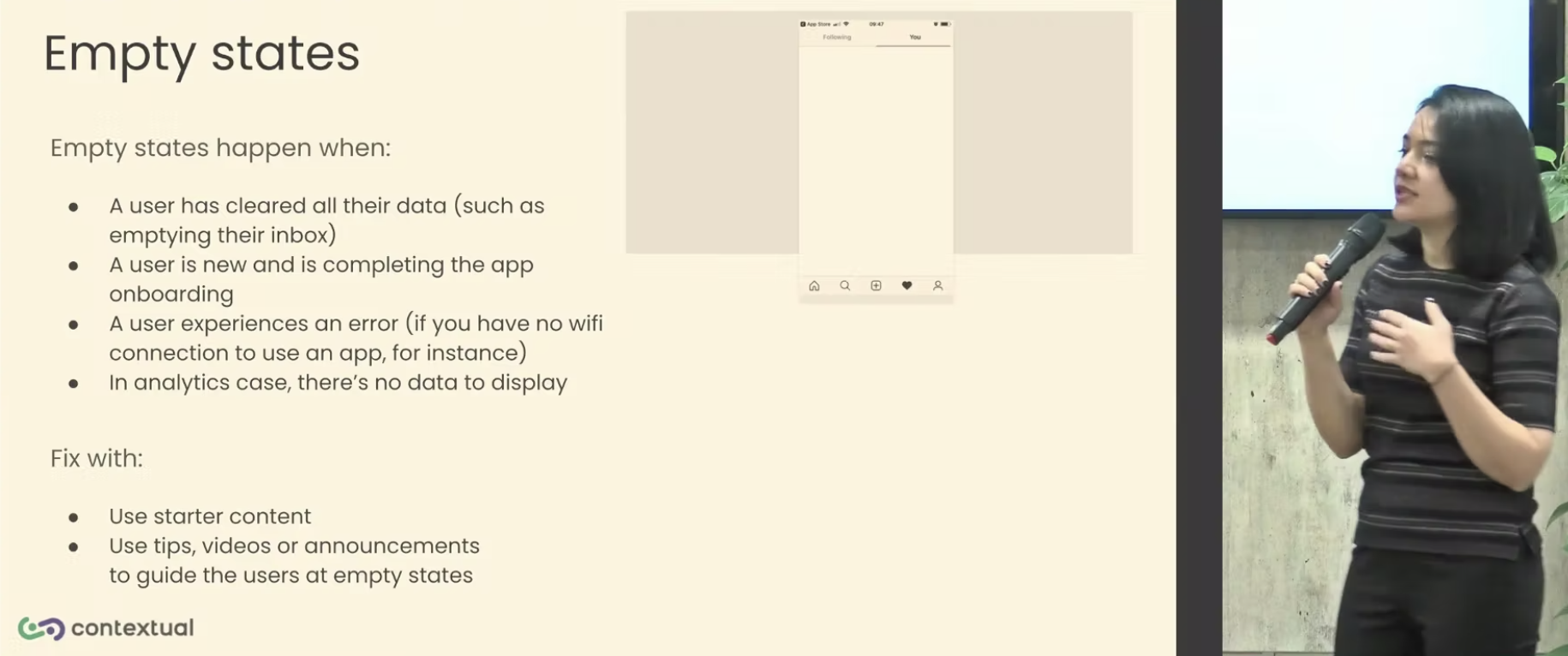
The answer to this problem is giving your users the help they need within the mobile application rather than sending them outside the app and then making them do the work i.e. search. Offering users an in-app user onboarding walkthrough. The support content can then easily be repurposed as an in-app mobile contextual tooltip or user guide. Rather than send a user to a website to get an answer, which is an awkward experience especially on a mobile app, you can offer an in-app Contextual FAQ.
Mobile User Onboarding Guide Example

This strategy provides product managers, designers and customer success professionals the opportunity to make the in-app support experience contextual so the in-app mobile tooltip or user guide provides the right answer to the right user at the right time in their user journey. The payoff is self-evident to those whose roles and success are defined by product adoption metrics.

If you are a product manager, a UX/UI designer, a growth marketer or a mobile app developer then you already know that producing a user engagement strategy with mobile in-app user guides, tours, walkthroughs or tooltips like the ones shown in these examples is no walk in the park. Without a no-code tool like Contextual you are limited to hard coding and competing for development resources dedicated to all the features in your product roadmap. You will need to incorporate Onboarding tours and Guides and mobile app walkthroughs in your sprints and App Store Google Play releases, it’s a significant increase in overhead. This is why introducing an off the shelf, no-code, “engagement layer” product is a winning strategy.

Besides allowing you to iterate much faster than a traditional software sprint, the beauty of the engagement layer is that it allows you to provide contextual onboarding, contextual tooltips and contextual guides, what this means is providing the right information to the right user at the right time.
What the survey results do is put a big question mark over the strategy of relying on a product knowledge base to service your customers.The survey results reflect what most know to be true, knowledge base resources fall well short of satisfying customer service and support needs. The future of customer support isn’t self-serve, it’s “in-app” and it’s contextual.