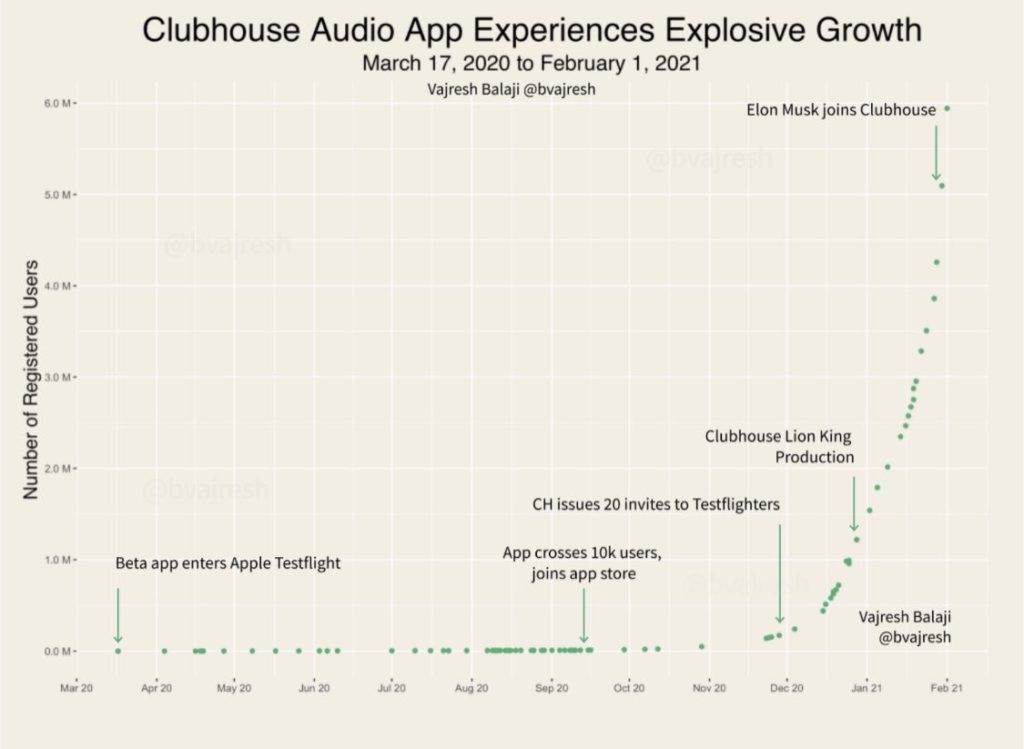
Its been a huge month in tech with #wallstreetbets on reddit** and crypto going mainstream – but the breakout success in Apps has to be Clubhouse. Clubhouse launched in April of 2020, perfect for a COVID world, now they have over 5M users on IOS only! They’ve mastered the art of FOMO to drive that growth.

Why FOMO matters
For the uninitiated: “fear of missing out” (FOMO) is a huge driver of consumer crowd activity. It was a big, big driver in the #wallstreethbets fight and is fully leveraged in Clubhouse’s explosive growth. @petergyang summarises on this excellent twitter thread.
Specifically Yang outlines:
- FOMO on top creators (they had superstars like @pmarca and @naval early, culminating with @elonmusk, upcoming is Elon with Kanye
)
- FOMO on the best content
- FOMO on invites
- FOMO on growing audience
- FOMO on delightful experiences
The thread expands detail for each of these points – it’s worth a read.
BUT…I wanted to focus on 2 important messages for the activation part of the funnel (where Contextual helps), that matters a ton for Product Managers and Growth teams:
- “The app also aggressively promotes follows through: 1. Onboarding 2. Notifications 3. Clubs“
- “…is the delight of discovering an amazing topic or seeing a top creator join the conversation. Variable rewards cause people to tune in more.”***
Whilst there is a huge FOMO in acquisition (users get invites which makes them part of the “insiders” club”), its is the ability to re-engage via the Onboarding and Notifications to keep bringing them back.
The big deal about consumer Apps is the “meh” response once they’ve installed and the users closes the App and doesn’t come back (they go back to Instagram or Tiktok for their entertainment). This is why consumer apps have Day 0 abandonment above 78%.
FOMO based re-engagement
Have your product team brainstorm what are the FOMO elements that your users want. Think about it….the user likely went to the effort of installing your App or creating an account. Not all FOMO needs to be about worshipping Elon or Naval or Kanye (does anyone ?????).
Things that might make sense:
- if you are ecommerce, then can you alert the user about price drops.
- if you are real-estate or research, can you capture the users preferences and give them an inside edge that will have them opening the app again.
- if you have a social graph, let their connections do the re-engagement broadcast (this is how Clubhouse uses “Clubs”).
- …the list goes on.
The first point is that it’s likely to acquire a user (even before activation) you’ve nailed the insight that drove them to you. In your Onboarding can you throw up a Contextual feedback question to clarify what is driving them?
The second point is that these method are well-known and consistent, once you’ve nailed your EXACT version (iterate fast with tools like Contextual to “test-and-learn” don’t get bogged down roadmapping and coding the tests) then make it repeatable across the product Onboarding and Re-engagement processes. Identify the common questions and use-cases and standardize them!
Clearly stated by my friend @chrissaad he expands this thinking/expectation to all SaaS products. Products for B2B can often be super-complex and feature rich (Contextual is an example) – but the job of the Product Team is to make the experience as standard as possible and align it with the messaging as the user comes down the acquisition funnel.
If you apply your particular insights based around FOMO and standardize you may just nail your engine of growth.

** Reddit raised $250M off the back of the WSB phenomenon. Social network’s ability to influence group behaviour and now long established markets is analogous to the 2011 Arab Spring.
*** BTW “variable rewards” is a well-known tool in gamification.