How many apps do you keep on using after the trial period?
Worry not, you are not the only one who does so. Trialler abandonment is an unfortunate event. Yet it is a natural phenomenon that today’s app-driven world brings with itself.
While product-led companies are trying their best with social media campaigns, ads, and other marketing tools, statistics show that between 2010 and 2019, the average app abandonment rate after just one use (session) was 23%.
This might sound alarming for companies who rely on their user’s onboarding experience and product adoption. However, despite the statistics, not all is lost.
If you are a product manager or part of a product-led company and your goal is to reduce the trialler abandonment your app WILL face, keep on reading. We put together a list of tips and tricks just for you!
1. Invest in Your UX
It goes without saying that the interaction a potential user has with your product should be your biggest focus. Look at it as the channel of communication between your company and your future clients.
Whether you like math or not, we have a formula for you:
Positive UX processes = increased loyalty on the customer’s end.
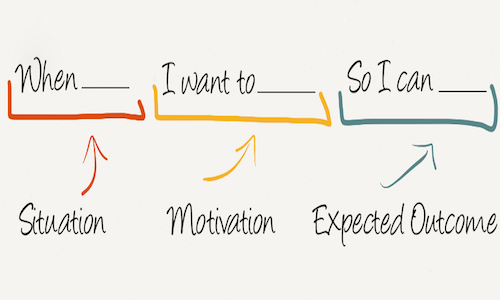
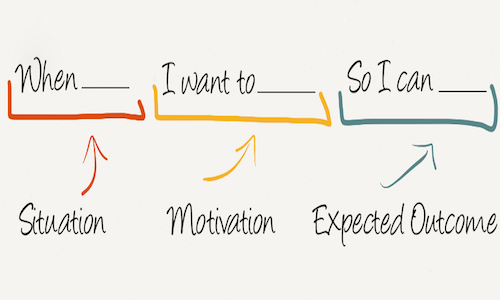
Simple, isn’t it? Well, for this to happen, design of the user’s journey combined with visual economy and appeal are top priorities for product-led teams. By focussing on JTBD and paying attention to details such as functionality, personalized, contextual tips, announcements and notifications you ensure your product stays with a user beyond the initial onboarding.
App abandonment often happens because the company fails to invest in their clients first and the product after. Your product’s usability will greatly impact the client’s decision on whether it’s worth going through with the adoption.
So, improving the app’s interface might help you not just with the initial trials, but will also help your company with a long-term retention rate. What marvelous results! o
2. Learn How To Balance on The Fine Line of Notifications
Mobile apps are an important part of the modern person’s life, whether we take its personal or professional aspects. Notifications are a vital tool of these products, as they help the user journey and also with the product adoption.
As such, notifications should take an indispensable place in your list of priorities when it comes to product development. So, next time your team discusses user journey mapping and optimization, take time to look at the impact of your app’s notifications throughout the user journey.
While notifications have a significant place in every app, there is a fine line between helping with user engagement and frustrating the client with too many push notifications.
Trialler abandonment is often caused by notifications that are either too obnoxious or even unnecessary. Making sure that you take time to create meaningful, personalized notifications can increase the chances of product adoption.
Connect with the user from the onboarding process. Something as simple as inserting their name in your welcome message can guarantee you a positive first impression.
Yet, consider the timing of your notifications. Try not to interrupt your user in their workflow, as bad timing can lead to product abandonment. Especially with new clients.
You do not want to annoy people, but you don’t want them to forget about you. So, find the balance!
3. Make Your Ads/Popups Less Intrusive
How to do that, you might wonder?
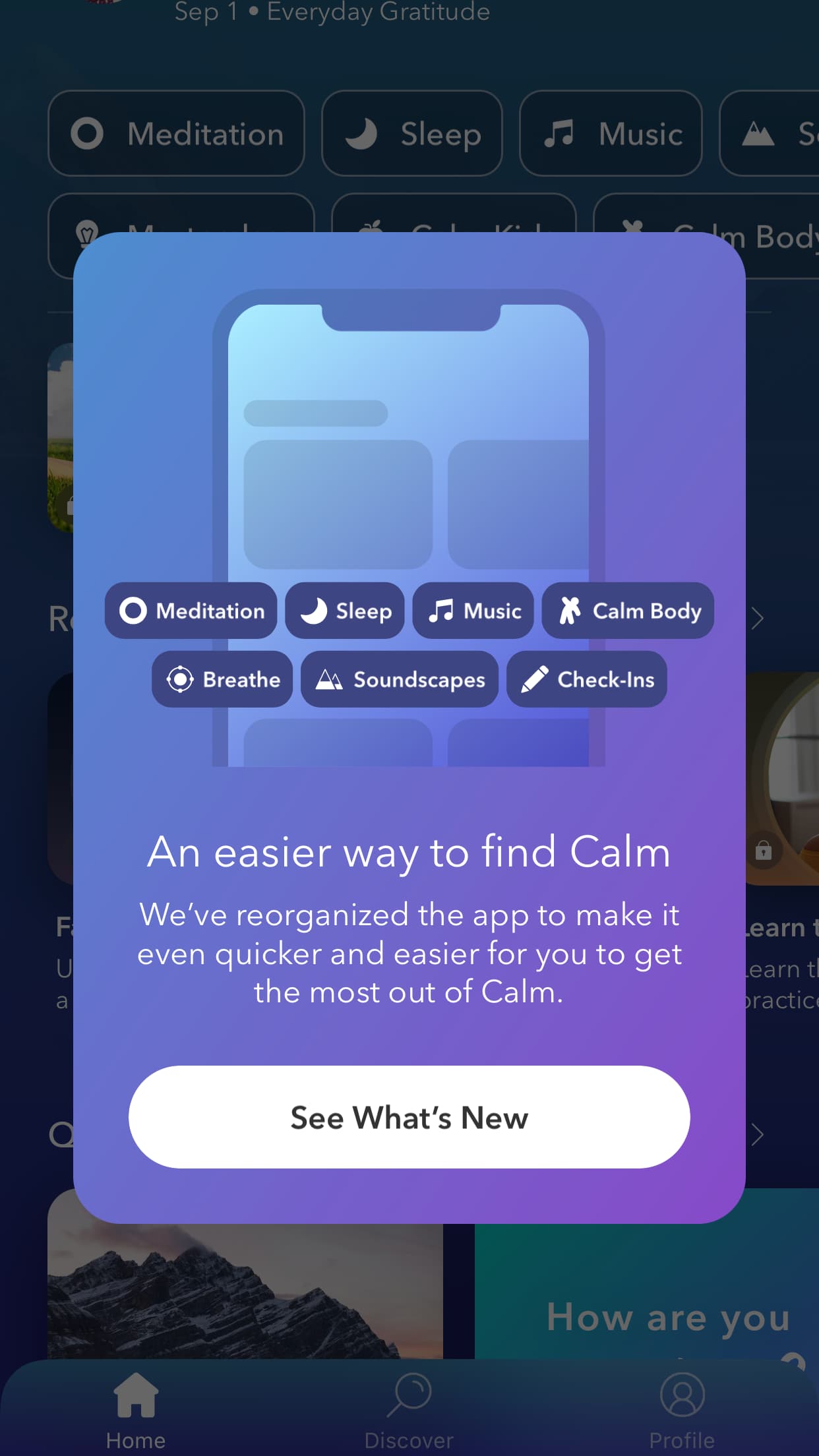
Similar to balancing notifications, pay attention to interuppting the user flow with the ads or other pop-over content (announcements, nudges, prompts) in the app during its usage. Read our posts about JTBD – so many Apps make the mistake of popping up something selflish (like a request for Appstore rating or SaaS NPS question) when the user is trying to get a “job done”.
Most users are aware that ads are important in a B2C Apps, however, if they appear to be too frequent, occupying a large part of the screen or even interrupting the work of your user, it can easily be a source of frustration, which can lead to an increased app abandonment rate.
Users have low patience with new apps: the fewer distractions they have, the better. Especially in the first few uses of a new software product, clients can be more picky than usual, so it is crucial to be mindful of details such as positioning of the ads and their frequency, in order to ensure an increased app retention rate.
4. Security Should Be A Priority
Cybersecurity and digital attacks are topics that seem to be on the table constantly, especially with the rapid rate at which technology advances today.
If you’re part of a SaaS product development company, security should be prioritized within your product. Digital attacks can and should be avoided in order to increase client trust and your app’s retention rate.
The product should not only be secure, but product-led companies should especially focus on how this feature is perceived by clients who want to protect their personal data from getting hacked.
To ensure that your clients trust your product, you can create a sense of security by making sure your app runs well and doesn’t have many bugs, or that it’s user-friendly and easy to follow for your target audience.
5. Take Advantage of User Feedback
Accepting that not everyone will find your product useful is crucial in order to make sure you and your team can focus on narrowing down your clientele.
When you find your niche of customers, it becomes easier to listen to their feedback in order to improve your app for new and potential customers.
Take advantage of the onboarding feedback given by users who already completed this process and see what you can optimize for future clients in order to reduce app abandonment in the early stages of user onboarding.
Try to measure the effectiveness of different features your product has, pay attention to possible threats, and fix bugs as soon as they appear.
You not only ensure that your new clients perceive your product as a serious one (and thus are more likely to go through with the product adoption process), but you also build credibility within your existing clients.
If people feel heard, they are more likely to stick around for a longer time. After all, customer service is one of the strongest bridges between a product-led company and its users.
Overcoming Trialler Abandonment
App abandonment in the trialler phases is a common occurrence during user onboarding and in the product adoption process.
However, you should not be disheartened, as there are some tricks to reduce these numbers and promote higher retention rates for mobile apps.
Some of them, such as investing in the UX, or ensuring product security, are foolproof methods of encouraging product adoption among new clients.
Others, such as managing ads and notifications, should also be considered as they help in facilitating the workflow of your users and providing a more pleasant experience when the product is being used.
Lastly, by listening to the already existing customers’ opinions, both your product and your company will be seen as reliable.
So, what is the next step?
You are an expert in the theoretical part, congratulations!
But you know what they say: practice makes it perfect. Would you like to implement these tips smoothly and swiftly into your app development workflow? If you want to learn more about obtaining better retention rates and how to grow your product, get started with Contextual today!