User churn rates can be daunting to see, especially if you’re part of a startup company, or even if you’re a seasoned product manager. You want your product to succeed, for people to like it, and to go from onboarding straight to product adoption. However, in reality, you can’t be everyone’s cup of tea.
While user churn is a natural phenomenon in product-led companies’ journeys, there are some measures you can take to reduce the rates. So, get ready to optimise the user journey of your App! In this article, you will read about the five tips that, if followed, will make product adoption more successful among your users.
Analyze Why Churn Occurs
As mentioned above, user churn rates aren’t something you can get rid of entirely. It’s part of the process, it could be:
- your product has bugs or responsiveness problems
- your product is not easy to understand and the onboarding is failing
- your marketing is attracting the wrong users. (This is the Acquisition part of the AARRR pirate metrics).
- the user deferred interest or got distracted
- inconsistent messaging
- myriad other reasons!
But that doesn’t mean you can’t turn it into something positive. Just ask yourself: why does customer churn happen for us?
By analyzing the core reasons behind failed product adoption, you’re one step closer to making your App better. If you can isolate the PRIMARY reasons why your users choose to leave, you can focus on improving in those areas first and optimize for other (lesser) contributing problems later.
Whether it’s customer service, problems during onboarding, or differences between the web and mobile version, you should be aware of the root problems, so that you can focus on fixing them.
Therefore, turn your data into valuable insight for future user journey mapping. By putting more energy towards the problem areas of your product, you can reduce your churn rate, while also showing the user that their experience is important to you. This leads us to the second tip.
Focus On User Experience
User journey mapping might be one of the key parts of developing an App or adding features to an already existing platform. This practice helps you visualize your App through the user’s eyes, and it can make it easier to identify errors or weak points in your development process. These, in turn, help reduce the user churn rate your App may be experiencing.
It can also help a product development team to understand the expectations of new and recurring customers. For the latter category, this process is crucial in order to keep them loyal to the product. For users who are just finding out about the product, it’s essential to optimize the onboarding process, and with it, the user journey.
So, if you want to adopt a customer-oriented mindset for your product-led company, focus on user experience and user retention.
Through user journey mapping you’re not only prioritizing your customers, but you can also make a positive impact on the company’s internal collaboration practices.
This way, you’re ensuring that everyone is working towards the greater good: the overarching user experience.
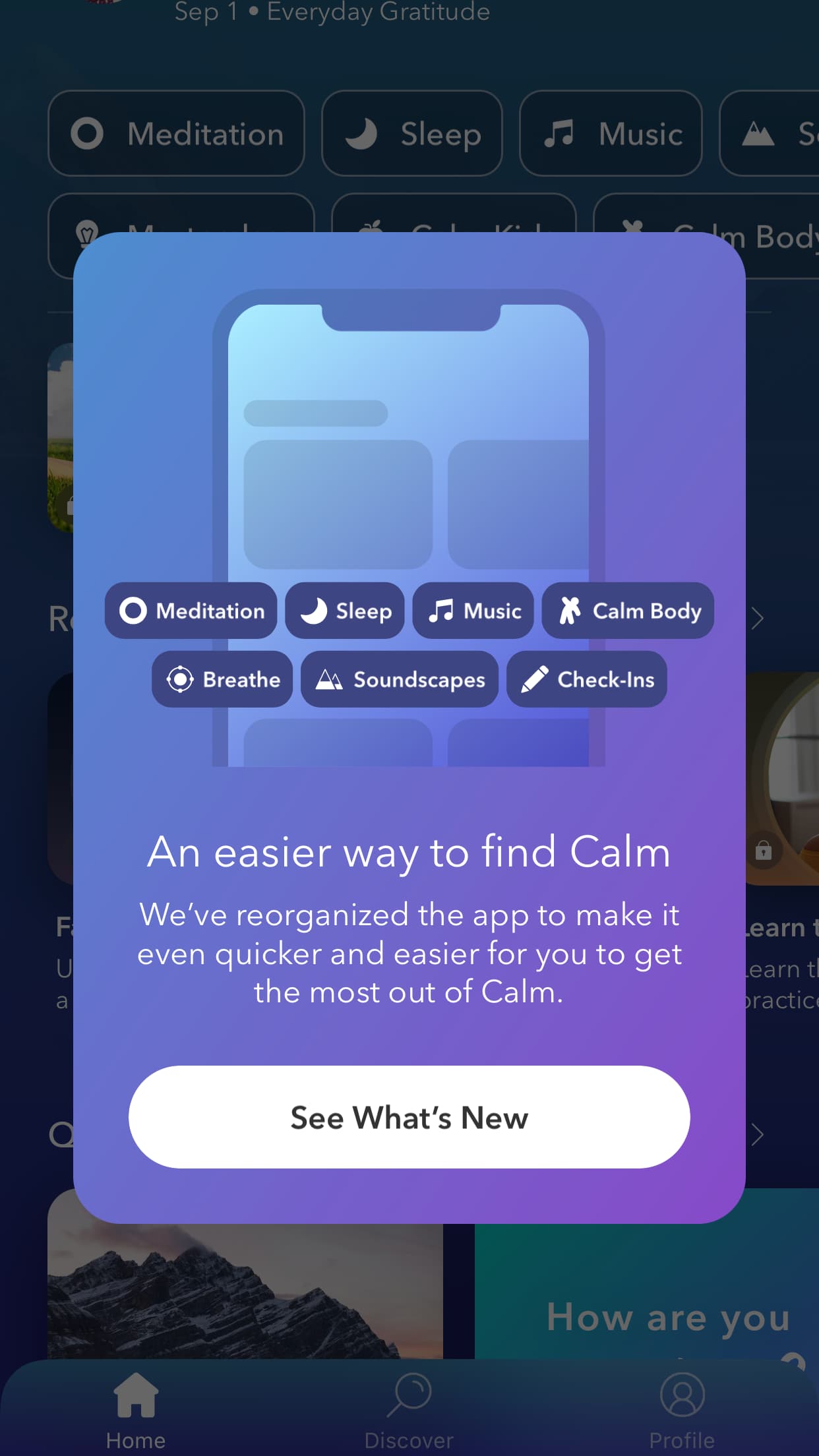
Optimize Your Onboarding
As mentioned in the previous section, for new customers, the onboarding experience is the deciding factor that determines whether they will go through with the product adoption process or not.
User retention may look like a scary concept, but when your product has a strong onboarding to back it up, it’s easier than it seems. Make sure to start building a rApport with the user as soon as they start using your App by inserting their name in the welcome message for a touch of personalization.
Don’t overwhelm them with notifications and popups from the get-go. Make sure to guide them through the App while allowing them to explore the features on their own.
These aspects may seem small or insignificant, but in the end, they make the difference between product adoption and abandonment. So, to keep your churn rate low, make sure to optimize your onboarding process.
Ask for Feedback
User feedback is always important for a product-led company. You can ask for it during onboarding or after completing it, upon introducing new features to your product, and so on.
By asking users about their experience, you’re showing them that your company is humble enough to take suggestions and accept constructive criticism. Feedback helps you improve various aspects of your product, as well as the way in which the company is running.
You can ask for feedback in many ways. You could try surveys after implementing features, you could collect feedback through social media posts, or through NPS. Also called Net Promoter Score, NPS is the standard customer experience metric, and it’s based on one simple question: “On a scale of 1-10, how likely are you to recommend this product to a friend?” Obviously, the higher the score, the higher the likelihood of the user remaining loyal to your product.
By asking for feedback, you signal to your customers that their opinion matters to you as a developer. If they feel this connection with your product and company, they are less likely to abandon the App.
Keep an Eye on Engagement
Engaging with your users has a similar effect to asking for their feedback. It helps build a rapport between them and your company. The relationship between you and your users might be a factor in them deciding to go through with product adoption or add to the churn rate.
User engagement might come in different forms: through periodic newsletters that have meaningful content, through social media posts, blog posts, or by having a chat option in your App. Besides helping with churn rate, user engagement also can be of aid in your user journey mapping, as it helps you see what do the customers like to interact with more.
Reducing User Churn Rates
Although it might seem scary at first, churn rate is essential to figure out your customer niche. However, if you’re worried about it, you can implement the tips in this article to improve the relationship between your company and your customers.
Analyze your churn data, focus on feedback and user experience, and your churn rate is bound to improve. If you want to see more product-led growth, check us out at Contextual!
We offer a range of solutions, from onboarding through feature discovery to feedback. We’re here to help you with your journey towards product adoption. Book a demo with us today and don’t miss out on growing your product further!