If you are a Product Manager, Designer, you have probably heard of onboarding guru Samuel Hulick. Even Customer Success people are aware of his tear-downs of early experiences in mobile and web apps. We’ve even emulated his approach with a few posts on this blog. 🙂
In his latest “Value Paths” podcast, he laments a misconstrued use of JTBD.
“it is mind-boggling to me how much of Jobs To Be Done is sales and marketing-oriented rather than product-oriented”.
Contextual agrees with Hulick that the role of JTBD is most profitable when designing user experiences in your product. To read some of our other posts take a look, here, here and here.

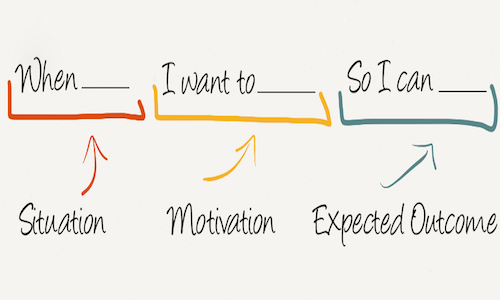
Hulick and his co-host (Yohann) attempt to refine JTBD with into Value Paths:“Path Design is how you get users from where they currently are all the way to the results that they care about.”
It’s an interesting approach that attempts to corale many of the UX tasks that Product Teams undertake. Often when disciplines are new, they are a collection of activities and example-based approaches that people attempt to copy and reproduce in a cargo-cult like manner. Some activities become perennial best practice and others are just hacks that work for a short time or in a specific eco-system.
A classic example of a hack in customer acquisition is spam – it works for a while but burns a lot of prospects and email filter systems constantly improved to stop the spam.
In onboarding a more subtle “hack” is to try to capture ALL the user’s details (do you really need their phone number?) at registration time before they can evaluate the product.
Hulick: “Because if the user goes from the marketing website, to the onboarding third party plugin, to a sales survey, and then finally gets into the dashboard of your product, they might feel like they’ve gone through like seven different products along that way, where for the user it should feel like one continuous thing.”
We’re Building Processes, Not Products
This is a key insight: As product designers we are fixated on the features and functions of a particular module in the product. Per the example above “user registration”. All your attention and discussions about design “crowds out” that the user has a journey to achieve a result. Their trial of your product is a several A-to-B processes to assess if they “hire” your product, they will get their needs met.
The podcast is worthy of your attention – here are some other powerful takeaways:
“The key to path design is clarity on the end outcome (what the path results in). Every time the user engages with the product, it is within the context of the end outcome; so every interaction should be framed against it.”
“There are infinite paths between “where users are” and “where they want to be.” Thinking of the critical pathway (the actions or stages the path must contain by necessity) is a compression algorithm — it compresses that near-infinite, unordered information into a single hierarchy.”
You can find the Value Paths podcast: