ul {
list-style-type: square;
margin-left: 2em;
}
Slack is one of the fastest growing companies in history taking only 2 years to get to $1B valuation. Their 2017 round was based on a $200M ARR and resulted in a $5B valuation – so based on real-enterprise value, not just hype. Here is a chart of their stellar growth.

Te really great thing about slack is that you can get started and feel the impact of chat very quickly, just like the experience you had when you started with DropBox. You can be started and chatting with Slack while Skype is still loading 😉
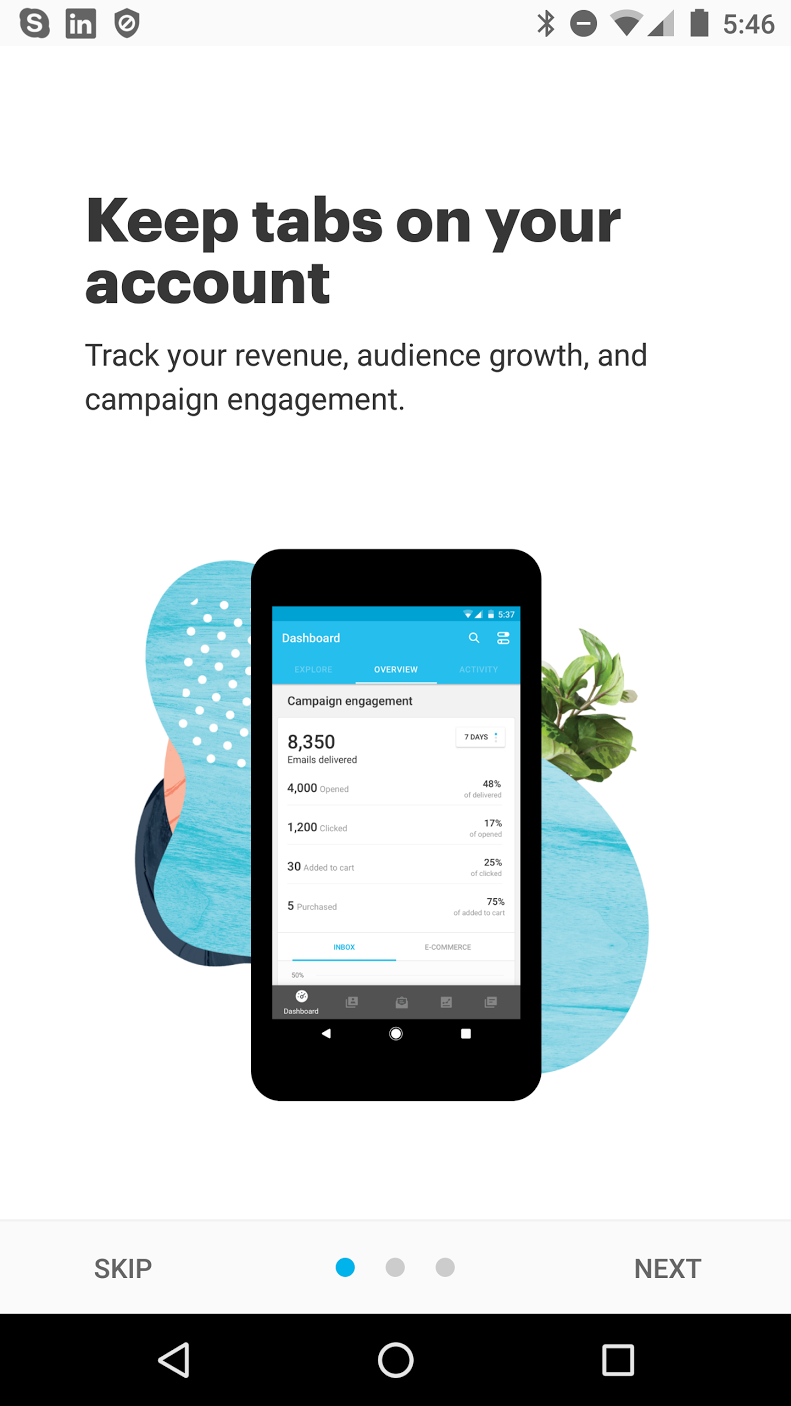
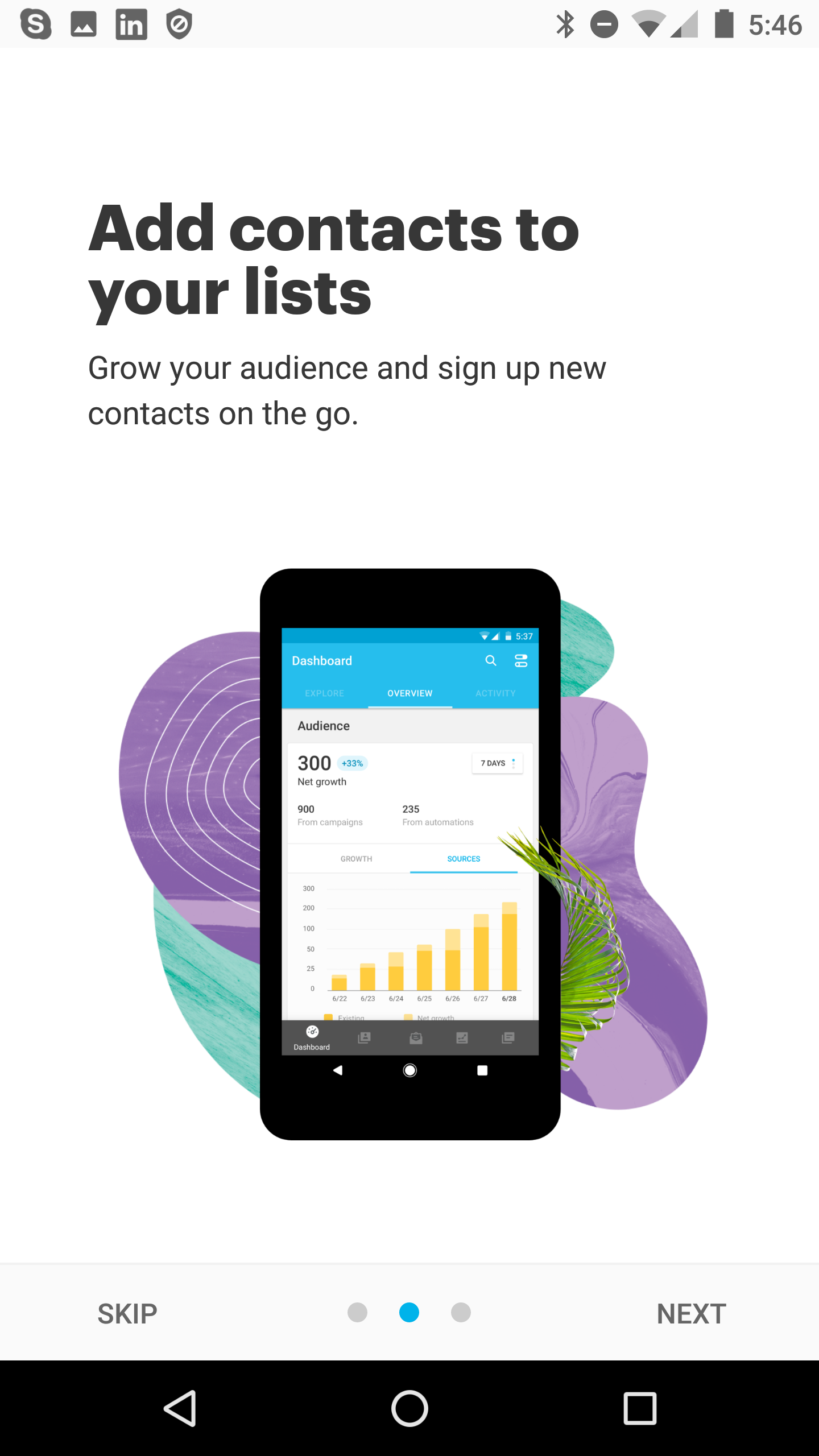
So in the spirit of speed Slack give new App users a fun-designed Onboarding Carousel that reiterates the key reasons for using the product and then gets out of the way. Here is how it looks.



Style
The design is playful, remisniscent of their product icon colours and the solid colours don’t distract from the key messages.
This might just be a great case study for B2B Apps that don’t want to style to trump substance. For B2C Apps, there is an assumption that some eye-candy needs to be present in the carousel but in B2B its important that the functionality is the hero.
Buttons and Swiping
On each page of the carousel, the exit for the user is consistent:
- sign in to a team
- OR create a team
Having different buttons on different pages would be confusing so this design allows the user to escape the onboarding carousel with only the two call-to-actions that matter.
The “CREATE A TEAM” call-to-action is unique to Slack but pivotal to the main use-case that MIGHT happen. I’d suspect that many Product Managers would think that mobile users would never create a team, so this step could be easily over-looked.
Messaging and Text
As implied by our post’s title, the text is perfect product positioning based on how a user’s JTBD (Jobs to be Done) mindset would be – they want to (1) talk to groups and (2) talk one-on-one.
They don’t fluff about with other things like uploading images, snippets or linking docs. They will allow the user to discover that later.
In fact in a post called “How Slack blends productivity and delight” the author discusses that “Principle 1: Put people, not features, first.” informs their design decisions. This Principle clearly impacts the wording they use.
I love the clarity and simplicity of this communication.
Making Slack’s onboarding carousel with Contextual
In this quick 3minute video, John shows how to create a carousel just like Slack with needing to get you developers involved. The benefits are:
- free your developers to do more important app features and fixes
- no need for an Appstore release
- change the content at will.
- measure the results and engagement.
https://vimeo.com/269130715
What about tips?
Slack also use tips and tours once you are inside the App and we cover this is a separate blog post. Their rollout of threaded conversations was interesting in using phased tips.
Are you looking to get more users to love your mobile and web apps? You can onboard users just like the bigs guys but without a big budget! Click on the buttons below to get your 14 day free trial or contact us for a demo!