
activation
Unlock the Secrets of Black Friday Success with Contextual User Onboarding!
In case you thought it was too early to be talking about Black Friday sales, think again. This period from Black Friday through Cyber Monday

In case you thought it was too early to be talking about Black Friday sales, think again. This period from Black Friday through Cyber Monday

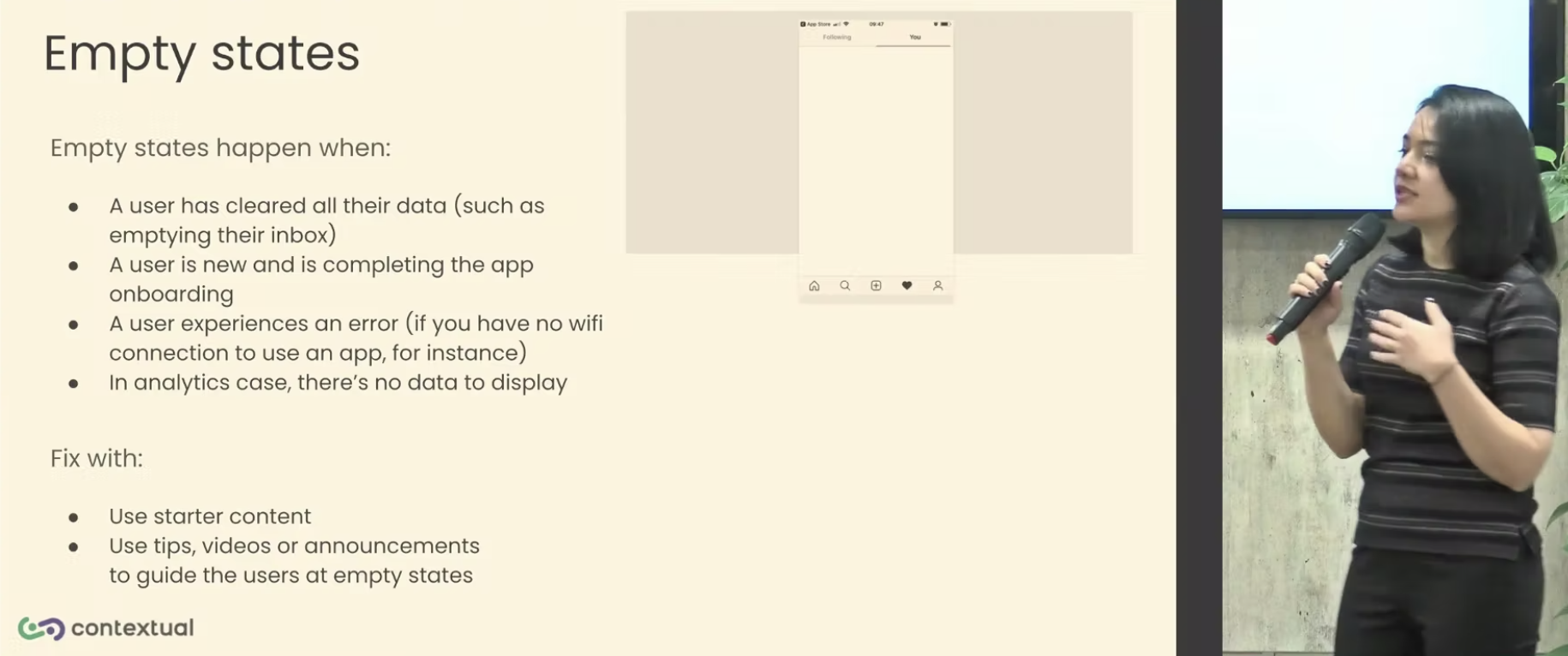
Are you throwing up roadblocks to your users before they’ve Activated in your App? When a user is getting started – quite often there won’t

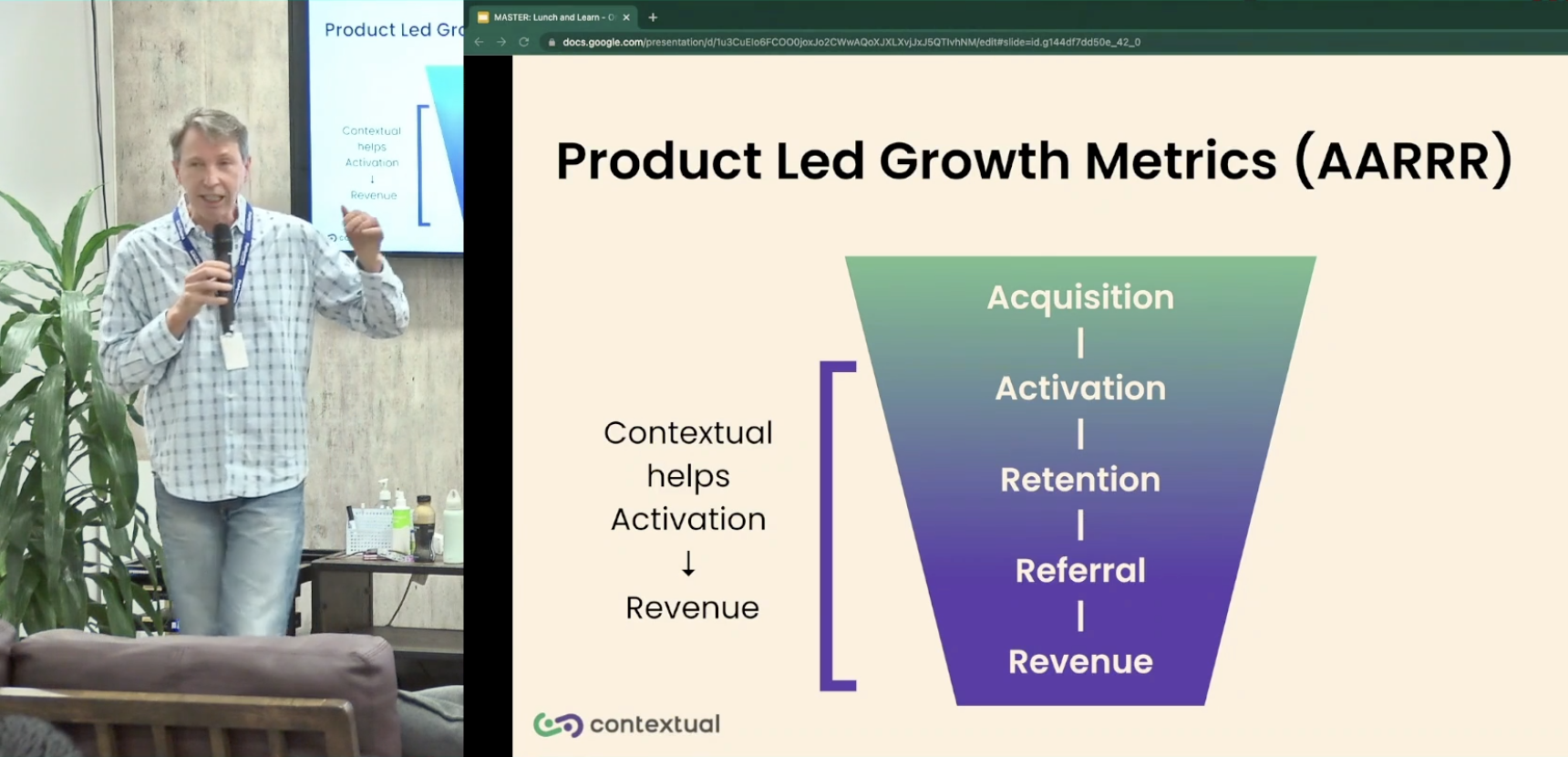
By David Jones Founder and CEO Contextual The wave of Product Led Growth has revolutionized the industry in recent years. When discussing Product Led Growth

Smartphone manufacturers are clearly the earliest proponents of sophisticated digital product adoption techniques like mobile user onboarding flows and product walkthroughs but how are they