When we interview product teams, they often tell us how they struggle to give new feature onboarding the attention it deserves.
It seems that unless you have an army of developers, the coding part of promoting a new feature is usually the last job done. And when it’s done, there’s only time to design and bundle an average carousel that tells users about the new features when they next open the App. Does this really get the new feature activation job done? Or, is it just appeasing product owners and ticking the onboarding “box?”
We’ve all experienced it.
You open an App and the first thing you see is a carousel telling you about a long list of changes and new features. What do you do…swipe right by?
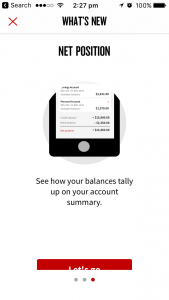
Here’s a real life example of an App that is “just ticking the box”
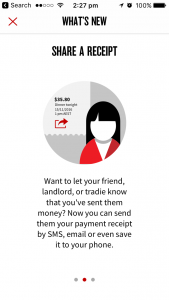
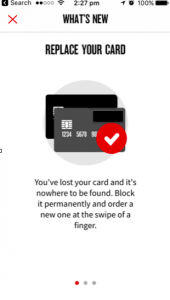
This Global Mobile Banking App is using an onboarding carousel to explain the new features in their latest release. In this case, there’s a really good chance that when the user opens the App they just want to pay an urgent bill. Yet, they are forced to read and absorb 3 screens of new information before they can can get to that “Pay Bill” function.
The App is getting in the way of what the user logged in to do. Giving users out of context information can be distracting, confusing and hindering.
A Global Banking App


Product teams often adopt this approach as a quick fix. Product managers struggle to get access to developers and no platform exists to trigger real-time walkthroughs or tips to engage users when they are deep in the App. Onboarding carousels become the last resort. The company is satisfied that they they have completed the “promotion job,” but it often fails to drive new feature adoption. The reality is that onboarding carousels take many hours of design meetings, coding, and waiting for the next Product release.
Everyone is doing their best with limited time and resources, but the poor Product Team is burdened with explaining why the new feature uplift is so poor and ROI on new feature development is so low!
How are the big guys activating new features?
Is there a better way? Let’s look at how some of big companies are tackling the task of onboarding new features and see what we can learn from them.
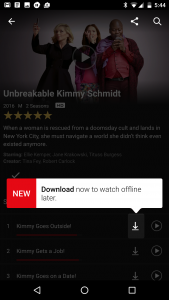
Netflix – triggers real time tip for a new feature when it makes sense for the user
Netflix recently released the “download and go” function and this is how they helped the user understand the new release.
What we like about Netflix’s approach:
It’s targeted – the tip is presented to a user that has never used the download and go function. So, it’s been personalized to user behavior.
It’s in context – the user is presented with the tip while they are viewing a TV series where this function is available.
It’s in real-time – the user is presented with a tip when they are active and engaged in the App.
Netflix also shows that a tip can be unobtrusive and designed on brand and in a style that doesn’t disturb the user’s flow.
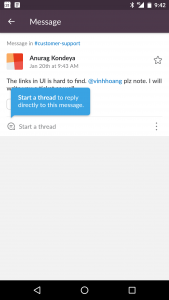
Slack- uses bite-sized tips to continually onboard users for increased productivity
Slack is continually educating and onboarding users as they experience the App. Here a user is reminded how to start a thread when they want to reply directly to a message.
What we like about Slack’s approach?
It’s simple – the tip is presented as a bite-sized educational tip
It’s relevant – the tip is presented just when the user is about to respond to a message
It’s valuable – the tip helps a user enrich their experience and improve their productivity
What stands out from these examples is that both Netflix and Slack are user centric in the way they onboard users. They have a mature approach of integrating onboarding of a new feature as a natural part of the user experience and flow through the App.
In contrast the Global Banking App presents onboarding of new features as more of a lecture than learning, telling rather than showing.
What stops Product teams from implementing this best practice?
Apps like these Unicorns have the resources and infrastructure to take a data-driven and contextual approach to new feature onboarding. We’ve talked to a few Product teams who have shared why they are forced to use programmatic onboarding rather than making it contextual and real-time.
Here were their reasons. Sound familiar?
Just another thing to code that developers don’t have time for
Difficult to get access to developers
No easy tools to experiment with onboarding treatments on designs
Difficult to access data from tools like Google analytics or mixpanel, so they are blind to onboarding effectiveness
Too many stakeholders to involve – developers, designers and Product Managers
Developers have often moved to the next thing on the list like bugs or the next big release
Key Takeaways
We support the view that the onboarding of a new feature is best approached as a continuous process. Product teams who are ultimately responsible for ROI on feature development need to be empowered to drive activation through delivering user centric learning and education.
If a Product team is just “ticking the box,” and presenting feature information that is not relevant or contextual to a user’s real time experience, this comes across as screaming at a user rather than helping them learn how to enrich their experience.
Onboarding a new feature like a Leading App is possible.
With a real-time and continuous onboarding platform like Contextual, Product teams can design and implement onboarding walkthroughs, tips, modals and launchers without code. They can engage with users in the right context and trigger onboarding decisions based on data.
In our next post we’ll show how Contextual helps free up Product teams to do onboarding well and share more best practice examples.